はじめに
最近の投稿はコンテナー系多いなーと自分でも思っていますが、ついでに今回のサンプルも紹介しようと思います。
業務アプリに一覧はつきものですが、ギャラリーっぽいのではなく、エクセルの様に横に並べて多くの列を表示させたいというケースがよくあるかと思います。
シンプルな要件でデータテーブルで事足りればそれでいいのですが、ボタンやアイコンを入れたり、条件で色変えしたりとギャラリーでなくては出来ない場合、通常は横スクロールがないので見える範囲までを配置することになります。
今回は上記を解消するギャラリー自体を水平コンテナーに入れて、横スクロール対応させる実装を紹介します。
この実装については以前に以下の記事で知り当時さっそく使わせてもらっていました!
今回の記事では上記をベースに実際にどのように作ればいい感じの横スクロールギャラリーが出来るのか解説します。
実装サンプル動画
実装のサンプル動画です。
ギャラリーの横スクロールについて
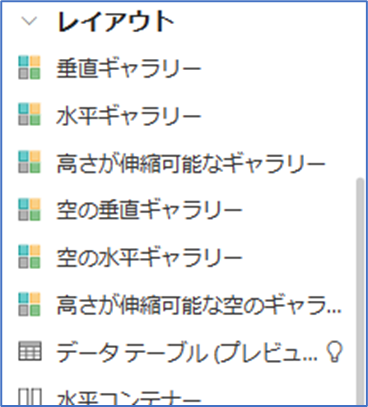
そもそもギャラリーは標準で横スクロールしてくれないの?という点ですが、よく使う垂直ギャラリーは縦スクロールしかありません。反対に水平ギャラリーは横スクロールしかありません。その方向しか対応していないです。
NOTEギャラリーの種類は縦、横それぞれ、データあり、空の状態、伸縮可能で2種類×3パターンありますが、いずれも対応する方向以外のスクロールのプロパティは存在しません。(2023/7月時点)
TIPSデータテーブルは標準で横スクロールに対応しています。
ただギャラリーと比較してボタン入れるや条件による色変え、自由な配置などはいまだ出来ないのでシンプルな一覧表示する際のコントロールと言えます。


実装
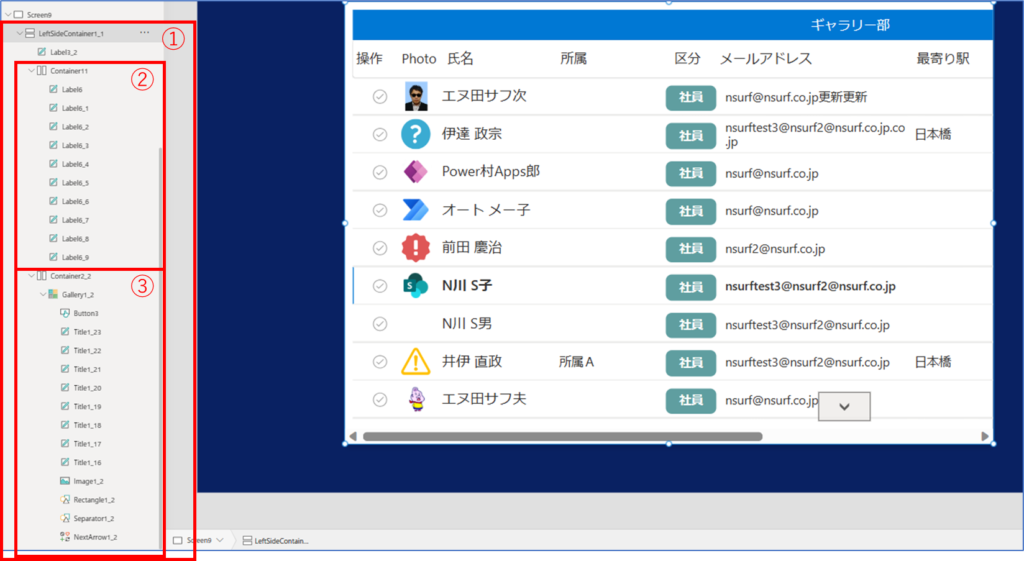
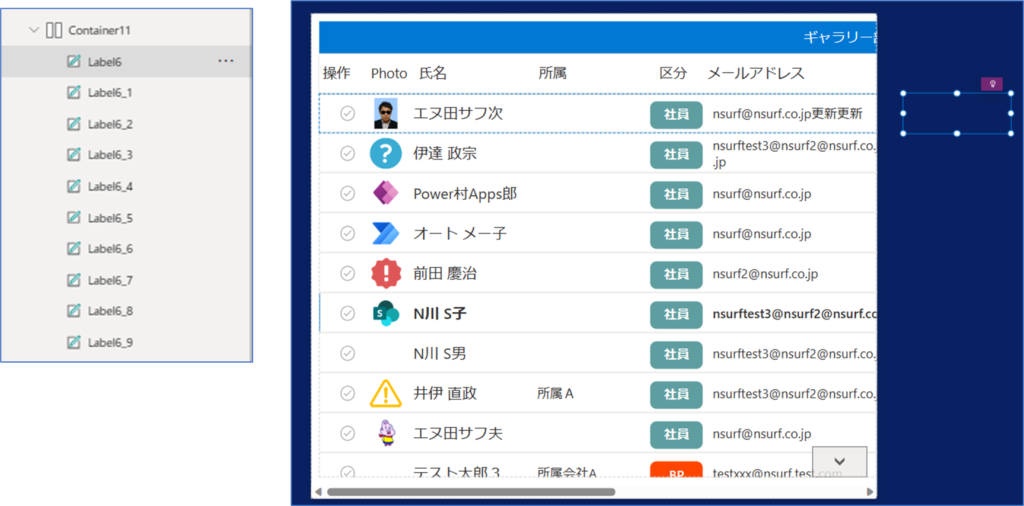
さっそく実装ですが、今回のサンプルの最終系は以下の感じです。

- 垂直コンテナー 全部の親。直下にラベルと水平コンテナー2つ
- 水平コンテナー1(ヘッダー部分)
- 水平コンテナー2(ギャラリー部分)
TIPSギャラリー部分だけなら水平コンテナーにはめるだけでいいんですが、ヘッダー部分も一緒にスクロールさせるため最上位に垂直コンテナーを使ってそこにスクロールを付けています。
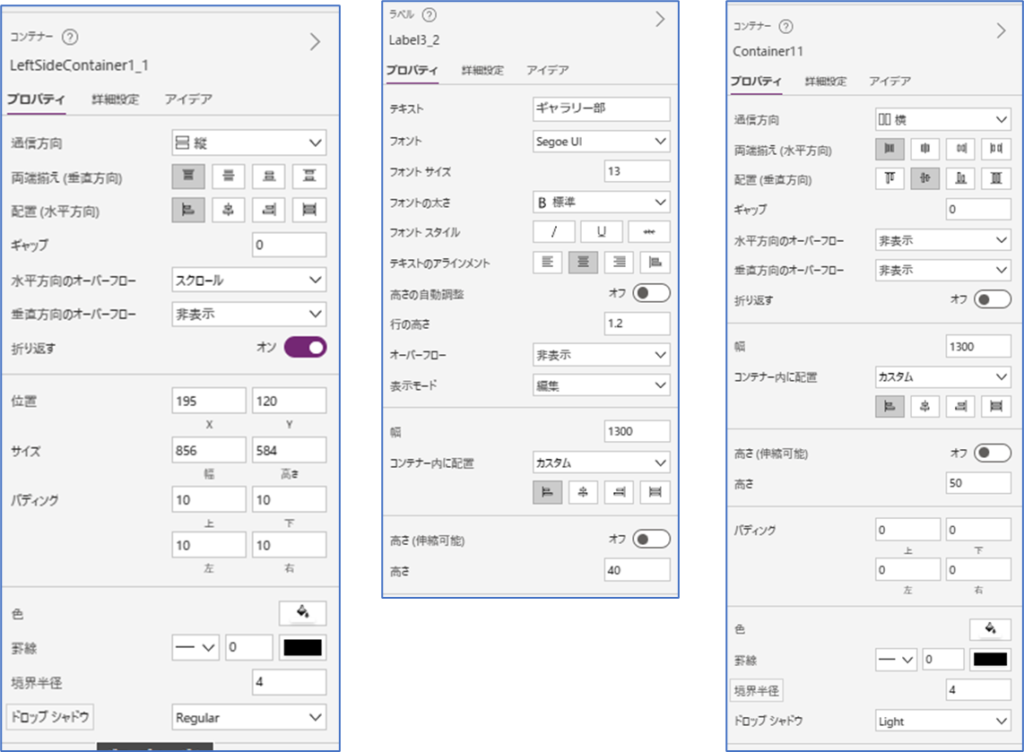
各コントロールのプロパティ
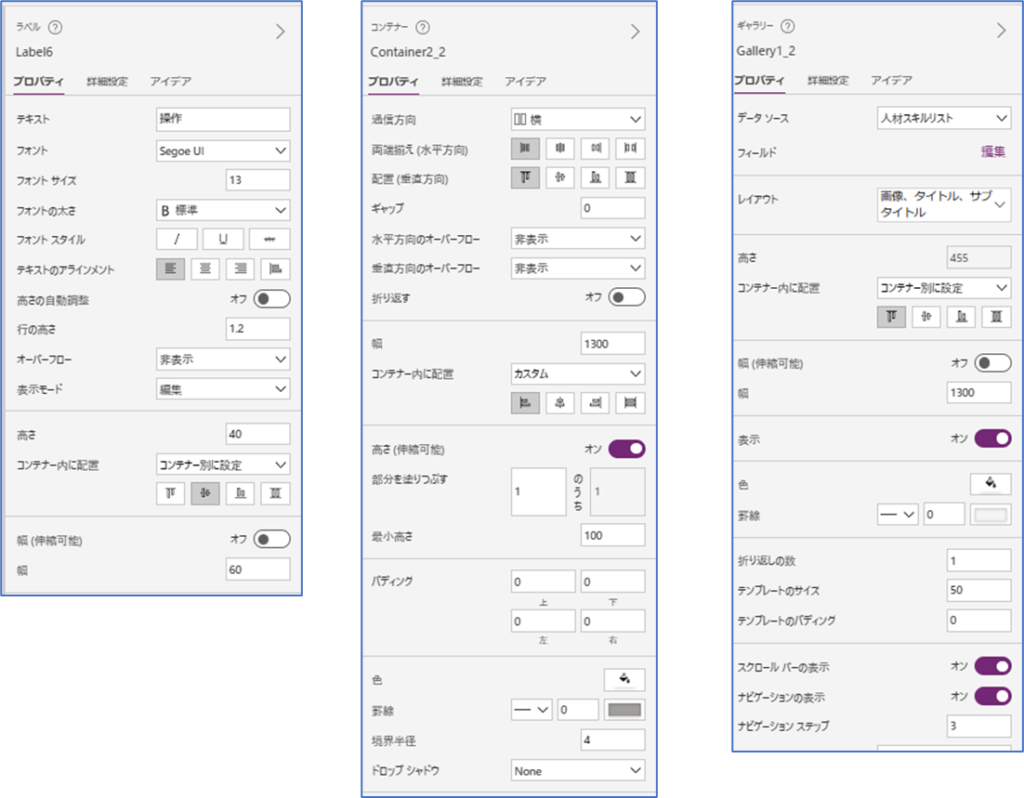
ひとまず各コントロールのプロパティ値を載せます。ポイントの部分を以降ご説明します。
左:①の最上位の垂直コンテナー 真ん中:タイトルラベル 右:②のヘッダー部の水平コンテナー

左:②の中のラベル(Width以外同じ) 真ん中:③のギャラリー部の水平コンテナー 右:③の中のギャラリー

垂直コンテナー部分の設定
まず最初に垂直コンテナーを用意して幅などを調整します。
この時点で水平方向のオーバーフローをスクロールにしておきます。
配置(水平方向)は先頭にします。

次にタイトルラベルを追加します。
高さの自動調整はOFFで幅を1300など大きくはみ出るようにします。
この幅は以降のコンテナーやギャラリーと合わせましょう。
この段階で横スクロールが出ると思います。
水平コンテナー(ヘッダー部分)
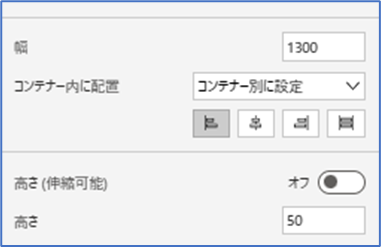
次にヘッダー部分です。先にギャラリーの方を作って後で追加してもOKです。
水平コンテナーを追加し上記を参考に設定します。幅がラベルと同じはみ出るサイズ、配置は先頭にします。
スクロールは垂直コンテナーで出しているのでなしにします。
伸縮可能もオフにして高さを50くらいにします。
※幅はLabel.Widthにしておくとラベルだけ変えれば調整できるので楽かもです。

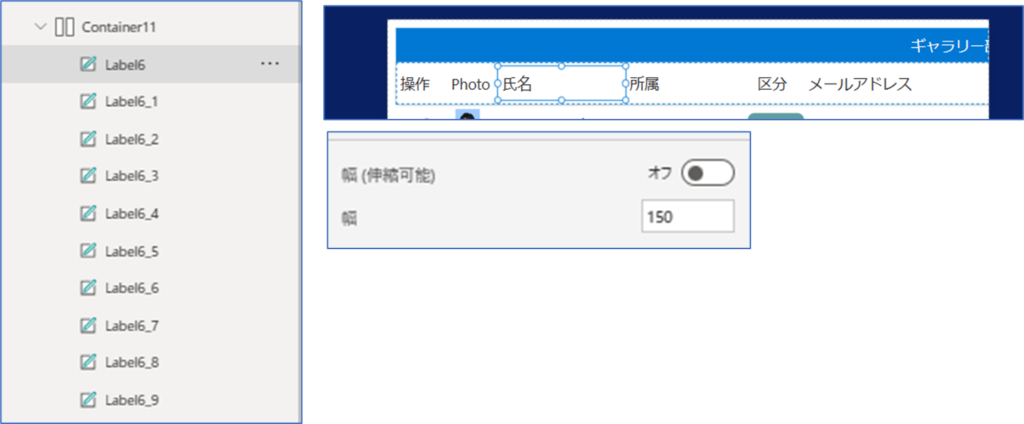
その配下にヘッダー用ラベルを追加していきます。幅の伸縮可能はオフにしておきます。
Textとwidthを内容に合わせて調整します。それ以外はどれも同じ値になります。
水平コンテナーに入れているので勝手に並んでくれます。

TIPS垂直・水平コンテナーだと自動で整列してくれるので、いちいちXの位置を調整しないでよいのがとても楽です!
水平コンテナー(ギャラリー部分)
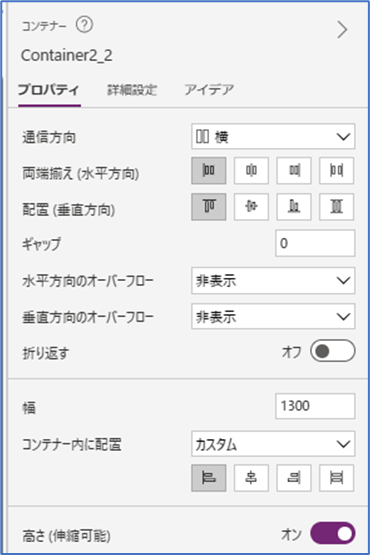
最後にギャラリーを入れる水平コンテナー部分です。
水平コンテナーを追加し上記を参考に設定します。幅がラベル同様にはみ出るサイズ、配置は先頭にします。
こちらもスクロールは垂直コンテナーで出しているのでなしにします。
※ここも幅はLabel.Widthにしておくとラベルだけ変えれば調整できるので楽かもです。

ギャラリーの中身は割愛しますが、普通にギャラリーにラベルや画像、アイコンやボタンなど入れて位置調整をします。見えていない部分は横スクロールすれば出てくるのでプレビューで動かしましょう。

おまけ:水平・垂直コンテナー以前のカスタム対応
今回は水平・垂直コンテナーでの対応ですが、以前はこれがなかったので、別の方法で実現したりしていました。
スライダーを使い、ギャラリーを移動させて疑似的にスライドさせる実装です。
今回のよりも手間がかかりますが、この方法の利点として、一番左側を出したままにするなどが可能です。
要件によってはいまだにこっちの方がマッチする場合もありますね。
※2023/9/25 今見たらリンク先のページがなくなっちゃってますね。。残念
https://michalsacewicz.com/power-apps-horizontal-scroll-in-a-vertical-gallery-with-freeze-panes-effect/
これ見た当時は目からうろこが飛び出ました!
おわりに
上記で横スクロールに対応した垂直ギャラリーが出来ました。基本的な操作のみで簡単にできますね。
垂直・水平コンテナーのプロパティ調整は他のコントロールと違ってクセが強いので、最初はなかなか思った通りの調整が出来ません。
少しプロパティの値が違うだけでガラッと変わってくるので、色々触って慣れていきましょう。
公式:レスポンシブなキャンバス アプリの構築 – Power Apps | Microsoft Learn
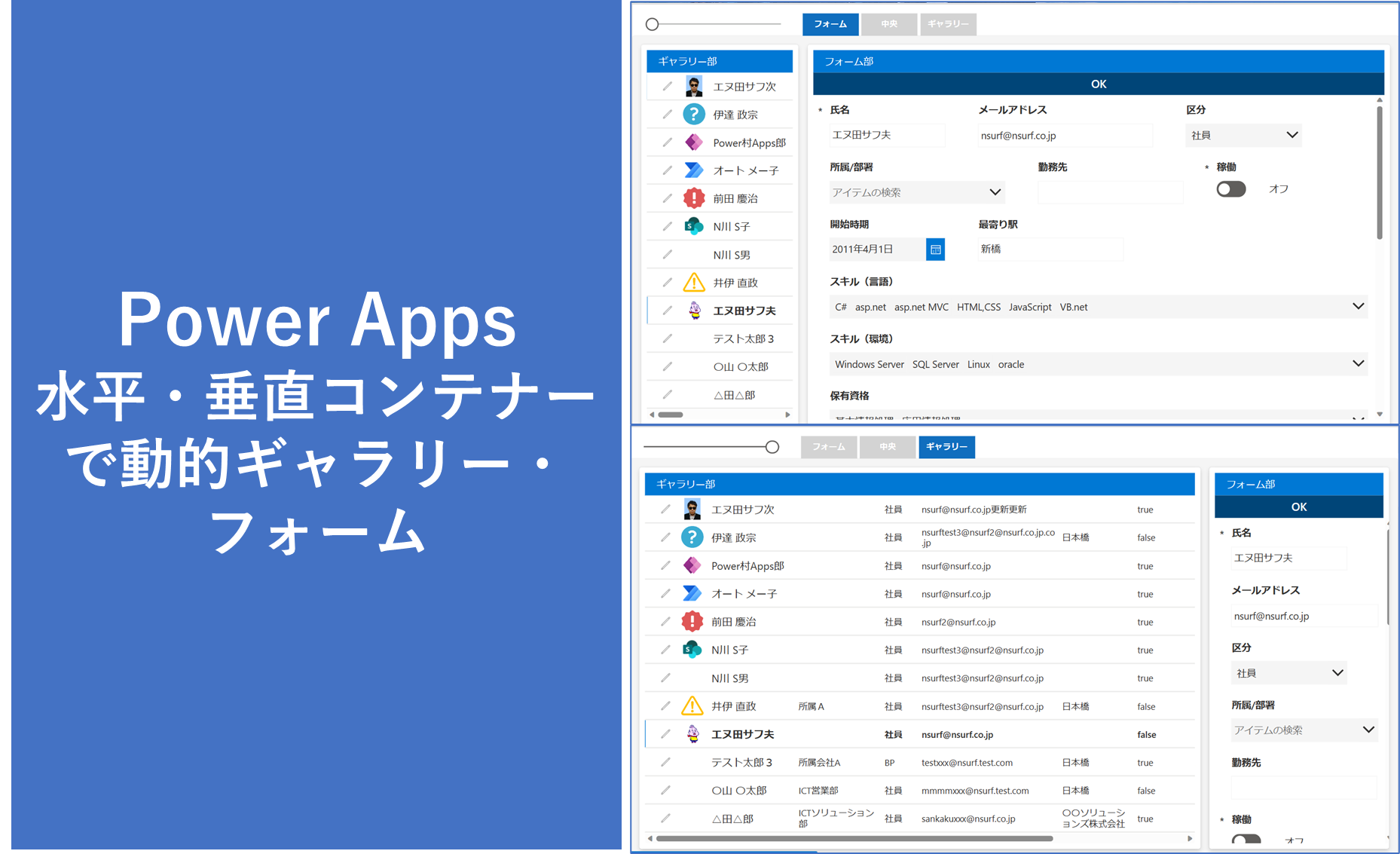
水平・垂直コンテナーを使った投稿として、動的にギャラリーとフォームの幅を調整するサンプルを次に投稿しようと思います。
ギャラリーは横スクロール対応させて、幅狭~幅広に調整できるパターンです。こちらもアップしたらぜひ参考にしてみてください。それでは。
関連
水平・垂直コンテナーでギャラリー・フォームの幅を動的に変更する(レスポンシブ・横スクロール)

はじめに 前回ギャラリーの横スクロール対応の記事を書きましたが、今回はその発展編の記事となります。水平コンテナーを使ってギャラリーの動的な幅調整、併せてフォーム部分も調整する内容です。ギャラリーは前回同様に水平コンテナーで横スクロール対応させています。 水平・垂直コンテナーを使って1画面でギ...
レスポンシブ関連記事:
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。



コメント