はじめに
先日のモダンコントロールアップデートでボタンにアイコンが埋め込みできるようになりました!
さらに境界半径も調整出来て好きな形のボタンを作れます。さらにアイコンのみにしちゃうことも可能!
ということで今回はモダンコントロールのボタンの新機能についてご紹介します。
NOTE※2024/6月上旬 日本バージョン:3.24054.19 時点での情報となります。
公式アップデート情報のリンク集(歴史)ページを作りました
TIPS★今後さらにアップデートの予定もありますし、いままでの更新情報や今後のアップデート情報は以下のページに追記していきますので、本情報が古くなったら最新はこちらなどからご確認ください。

モダンコントロール 公式ブログの更新 履歴ページ
はじめに 本ページはPower Appsの公式ブログでモダンコントロールの更新について、1~2か月に一度のペースで更新されている公式ブログのリンク集です。先月更新した内容や今後の予定などが掲載されています。 モダンコントロールの更新があった場合に個別に記事にしていたりしますが、更新頻度も高く...
上記からも公式の更新情報ブログを確認いただけます。今回のアップデートは以下に載っています。
最新のコントロールとテーマの 2024 年 5 月の更新 |Microsoft Power Apps
公式Docsのモダンコントロールの概要は以下です。
キャンバス アプリのモダン コントロールとテーマの概要 – Power Apps |Microsoft Learn
★6月更新:バージョン3.24063でボーダーも追加されました!
記事投稿時のバージョン:3.24054.19では一旦ボーダーが廃止されていましたが、6/28時点の最新バージョン:3.24063で復活していました!
(一時的に追加されたが不備がありロールバックされ、そのうちに再追加となっていた)
ボタンのボーダープロパティ
以下のようにボーダー(罫線)の種類(BorderStyle)と太さ(BorderThickness)、カラー(BorderColor)が追加されました。

アイコンのみのボタンの例

Hover時、Presed時の種類や太さ、カラーのプロパティは現状なし(クラシックでは存在)
ボーダーが付いてくれてうれしい!のですが、クラシックにあったHover時などの各種プロパティは現時点ではありませんでした。(将来的に追加されるかは不明)
Hover時にのみボーダーを表示したり色を変えたりということが現状は出来ないのが少し残念です。今後に期待!
が、ひとまずボーダーは付けることが出来るようになったので以前よりデザインの幅は広がりましたね!
ボタンにアイコンが埋め込み、アイコンのみが可能となった!その他もアップデートされた!
各種コントロールにアップデートが入っていますが、特にボタンにアイコン追加は本当に待望の機能だったかと思います!
アイコン付きボタンの調整サンプル

アイコンとボタンは一緒に表示すると内容が分かりやすいのでユーザービリティーとしてとても良いのですが、従来だとボタンにアイコンをのせて作っても連動はしないので、ボタンホバー時にアイコンは色がそのままだったりクリックで色が反転すると見えなくなるなどあり、回避のためアイコンを伸ばして被せたりさらにボタンを被せたりしてホバー時に半透明にしてなど工夫が必要でした。
上記のように工夫すればある程度調整が可能でしたが、モダンコントロールでは一緒に表示することが出来るようになったので、その辺の調整工数がカット出来ますし見た目もモダンな感じです!
また、アイコンのみにすることも可能なので、今後アイコンもこっちの方が楽にモダンなものが作れるかと思います!
さらに境界半径の調整も出来るようになったので色々なデザインが可能となりました!
さらに今後ボーダーも用意されるのでよりデザインの幅が広がる&楽にオシャレに作ることが可能となります。
以下、それぞれアップデートされた内容をサンプルとともにご紹介していきます。
NOTEボーダーも以前のアップデートでは一旦来ていたのですが、調整が必要とのことで数週間後に改めてリリースされるとのことです。
アイコン関連の追加プロパティ
レイアウト (Layout)
アイコン付き(後ろ)、アイコン付き(前)、アイコンのみ、テキストのみが選択できます!
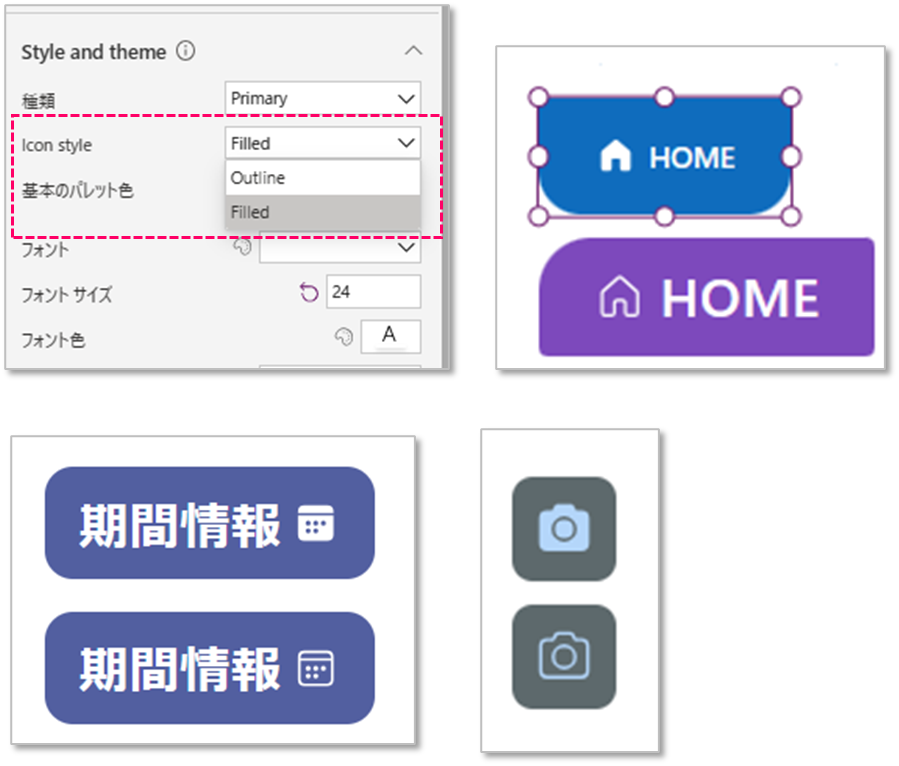
このプロパティでアイコンの有無、アイコンのみにするかを決定出来ます!


アイコン (Icon)
アイコンを以下のようにプルダウンから選択可能です。
比較まではしていないですが、従来からあったアイコンがおおむね揃っているかなと思います。
(今後種類がまた増える可能性もあるかも?)

アイコンの角度(IconRotation)
アイコンに360度角度を付けれます。好きな角度に調整出来るようになりました!
以下調整した場合のサンプルです。斜め上に飛ぶ感じが出来るなどいいですね。
※‐30度などの指定も出来ました。330度と同じですね。ただこの場合は数式指定扱いとなっていました。(特に影響はないと思いますが)

アイコンのスタイル(Icon style)通常、枠線が選択可能
プロパティの下の方にありちょっと気づきにくいですが、アイコンのスタイルを通常(色が背景にあたる)と枠線にあたるタイプを選択できます!
よく使うホームのアイコンなどはどっちか選べてよいですね!もちろん色も付けれるのでお好みのアイコンが作れると思います。
(リロードなど元々線っぽいアイコンは太さが変わる感じでちょっとだけ変化あります)

アイコンのサイズや色について
アイコンのサイズや色はボタンのフォントサイズ、フォント色に依存します。
フォントサイズを調整すれば大きくしたり小さくしたりが出来ます。
文字はそのままでアイコンのみもっと大きくしたい、アイコンのみ違う色になどは出来ません(記事記載現時点)
統一感がなくなるという点もあるのでまあそれほど問題ないかと思います。
また、フォントの種類やフォントの太さ、書式(下線など)はアイコンへは反映されませんでした。

境界半径(4つ角調整可)も追加された!(他のコントロールにも)
こちらも素敵なアップデートです!境界半径が追加され、4つの角を自由に調整できるようになっています!
クラシックのボタンにもありますが、モダンでもお好みのデザインボタンが作成できるようになりました!

ボーダープロパティはしばしお待ちを!(2024年6月上旬時点では延期)
現在ボーダープロパティは表示されていません。
実は以前先行して確認していた際のバージョンでは枠線もありました!
ただそのせいで従来のモダンコントロールへ枠線がないよというエラーが出ていたので、おそらくそのあたりの調整で一旦ロールバックされているようです。公式に数週間でリリース予定とあるので、しばらく待てばさらに幅が広がります!

ボーダープロパティがあったけど無くなったよという以前のポスト
ホバーカラー、クリックカラーについて
現時点ではホバー時の色指定やクリック時の色指定はありません。(クラシックにはある)
以下のように自動でFillが濃くなる感じでした。将来的に追加されるかは不明確ですが、まあこれで統一されるなら調整の手間もなく楽ですし今っぽくていいですよね。
左から通常時 → ホバー時 → クリック時

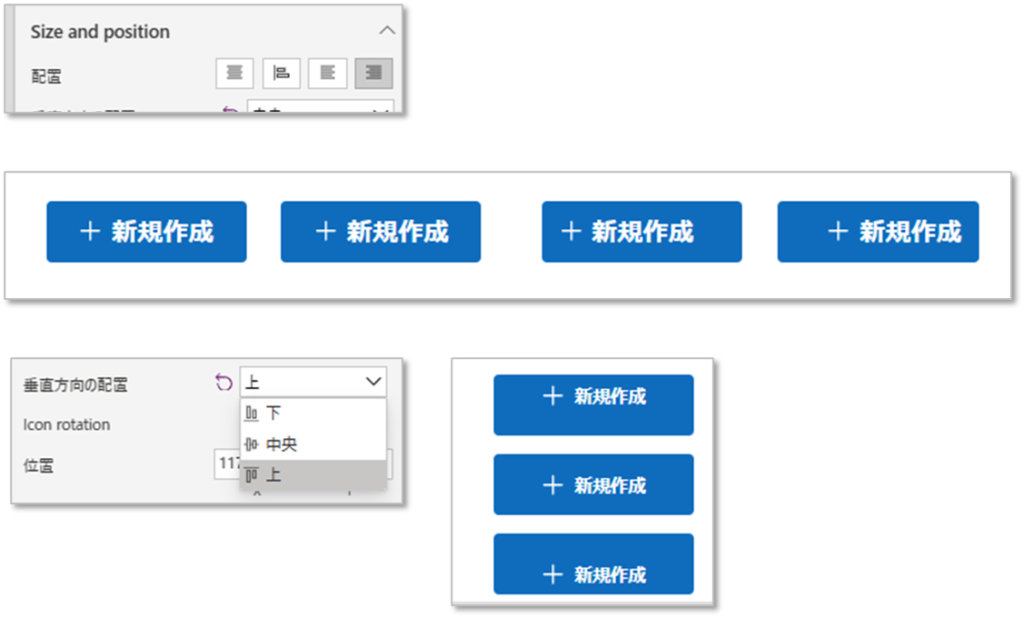
配置系プロパティ
これは少し前のバージョンからあったのかも?ですが、水平の配置および垂直の配置位置を調整できるようになっています。
既定値はそれぞれ中央表示ですね。これはボタンの場合はあまり利用ケースはない気もしますがあるに越したことはないですね。

パディング(Padding)
これも少し前から来ていたか?ちょっと記憶が薄れていますが、パディング調整が出来るようになっています。
既定値は値なしです。以下は調整なしと調整した場合のサンプルです。

おわりに
今回は待ちに待ったボタンにアイコン埋め込み!についてを主にご紹介した記事でした。
アイコンのみにも出来ますし背景OR枠線も選べてとてもいいアップデートですね。
境界半径などのプロパティも追加されてデザイン性がさらに増したので、ボタンについては今後モダン主流になる気がします。
ボーダーも時期に再追加される予定とのことで安心です。
今後もアップデートやGAが続くと思うので、別途作成した公式ブログリンク集も活用ください。それでは!
関連記事
モダンコントロール関連の公式ブログリンク集:

モダンコントロール 公式ブログの更新 履歴ページ
はじめに 本ページはPower Appsの公式ブログでモダンコントロールの更新について、1~2か月に一度のペースで更新されている公式ブログのリンク集です。先月更新した内容や今後の予定などが掲載されています。 モダンコントロールの更新があった場合に個別に記事にしていたりしますが、更新頻度も高く...
モダン関連:
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。


コメント