はじめに
今年2023年10月9日に公式ブログで投稿された、9月のアップデート情報で、モダンコントロールに
ヘッダーコントロールと新しいフォームコントロールが追加されたと出ていたので、確認してみました。
本記事では「ヘッダーコントロール」について確認します。追加でコントロールの色変え機能も確認しました!
自分の感触ではサクッとそれっぽいの作るのによさげです。色々カスタムしたい場合は自前で作ったほうがいいかもしれません。
将来的にさらに機能が追加されればより使い勝手が良くなるかもという印象でした。
TIPS※日本環境 2023/10/10 時点のバージョン:3.23094.25の内容と
最新で選択可能なバージョン:3.23101.18 にアップしたもので確認しました。
今後さらにアップデートされる予定があります。
公式アップデート情報のリンク集(歴史)ページを作りました
TIPS★今後さらにアップデートの予定もありますし、いままでの更新情報や今後のアップデート情報は以下のページに追記していきますので、最新はこちらなどからご確認ください。

モダンコントロール 公式ブログの更新 履歴ページ
はじめに 本ページはPower Appsの公式ブログでモダンコントロールの更新について、1~2か月に一度のペースで更新されている公式ブログのリンク集です。先月更新した内容や今後の予定などが掲載されています。 モダンコントロールの更新があった場合に個別に記事にしていたりしますが、更新頻度も高く...
公式ブログのアップデート情報

Note: This blog is in continuation of the announcement of modern controls coming to canvas apps & new look for model driven apps. You can find the August 2023 updates here. Modern controls updates in canvas apps We made additional progress in the month of September on the journey to modernize Power Apps with the
ヘッダー コントロール
公式の記事抜粋です。
- レスポンシブ対応、テーマ対応
- ロゴ画像、ページタイトル(スクリーン名が既定)、ユーザ画像(User().Imageが既定)
- 今後のアップデートではナビゲーションをサポート予定

新しいフォーム コントロール
公式の記事抜粋です。※サンプルは別の記事でご紹介予定です。
- 既存のフォームがベースで配置されるコントロールがモダンとなる
- 現状はコンボボックスやその他未対応のもの(添付ファイルなど)は今後アップデート予定とのこと

その他アップデート
- テーブルが以前よりアップデートされているようです(チラ見しましたが現時点ではまだ不足機能がある感じでした。)
- コントロールごとのスタイル設定:モダンテーマ以外に個別にカラー設定(ホバーなども含み)が出来るようになる、かつ、プロパティでもとに戻せる。
→現時点のバージョンでは確認できませんでしたが、最新バージョン:3.23101.18では出てきました!
※クリアボタンはないが色指定は可能だった

アプリ作成・モダンコントロール機能をオン
今回の記事ではヘッダーコントロールについて確認しています。
空のアプリテンプレートから作成したパターンです。
新規作成(空のアプリ)

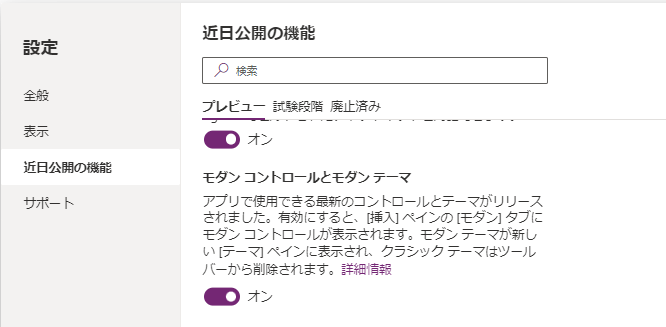
モダンコントロールとモダンテーマをオンにする
新規作成時は以下の機能をオンにすることでモダンコントロールおよびモダンテーマが使用できるようになります。
設定>近日公開の機能 > モダンコントロールとモダンテーマ (既定でオフ→オンにする)
TIPS設定の場所が全般からに変更されました。
こちらについては別途記事にしましたので以下ご参考ください。

モダンコントロール モダンテーマの機能オンについて
2023年からキャンバスアプリのモダンコントロールとモダンテーマが順次リリース、更新されています。 その中で本機能をオンにする箇所が変更となったり変更が都度入っています。 他の記事を書く際に都度オンにする方法を載せていたんですが、今後も変更の可能性があるのでこの部分のみ記事にしました。...
※以下は以前の設定場所、表示となります。

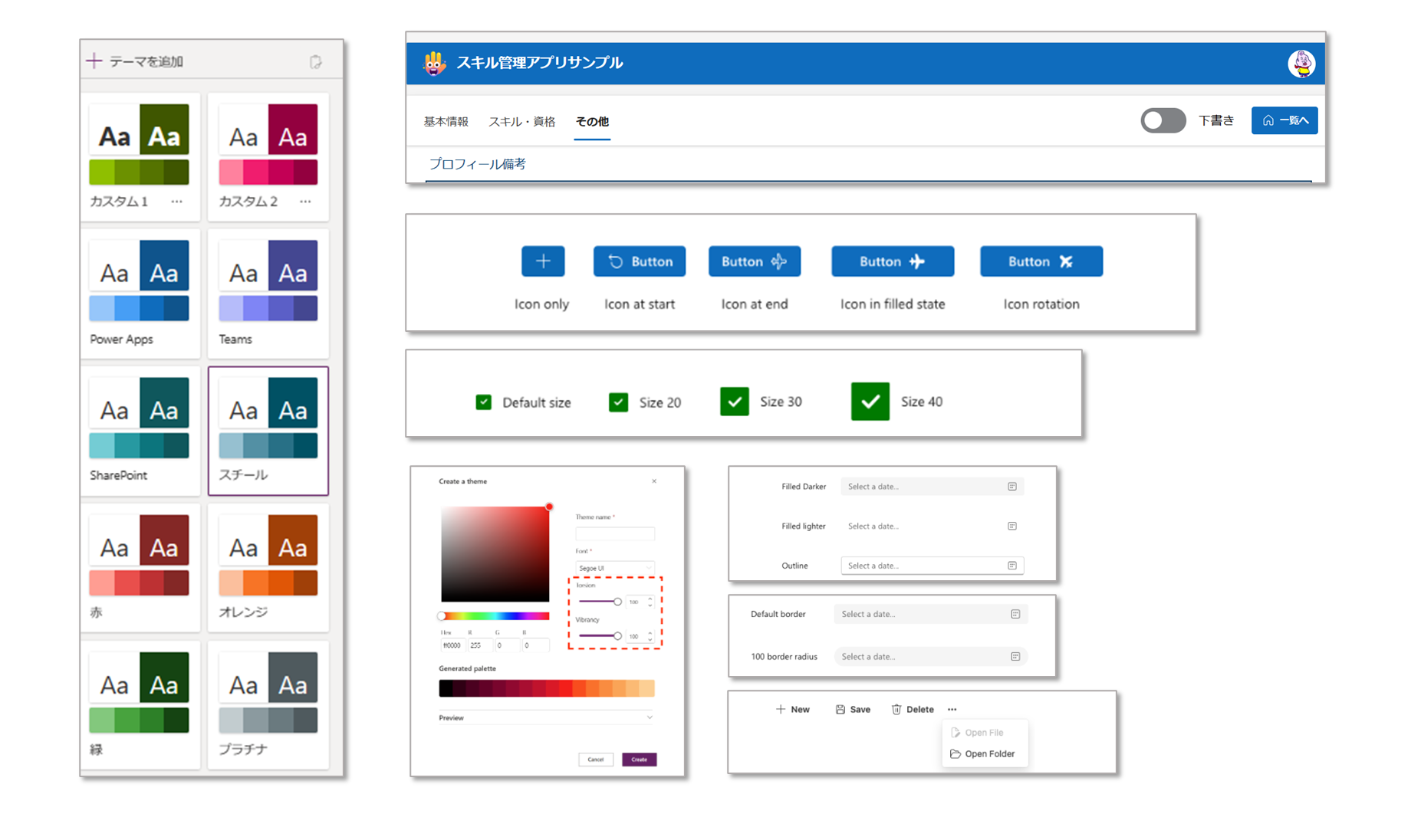
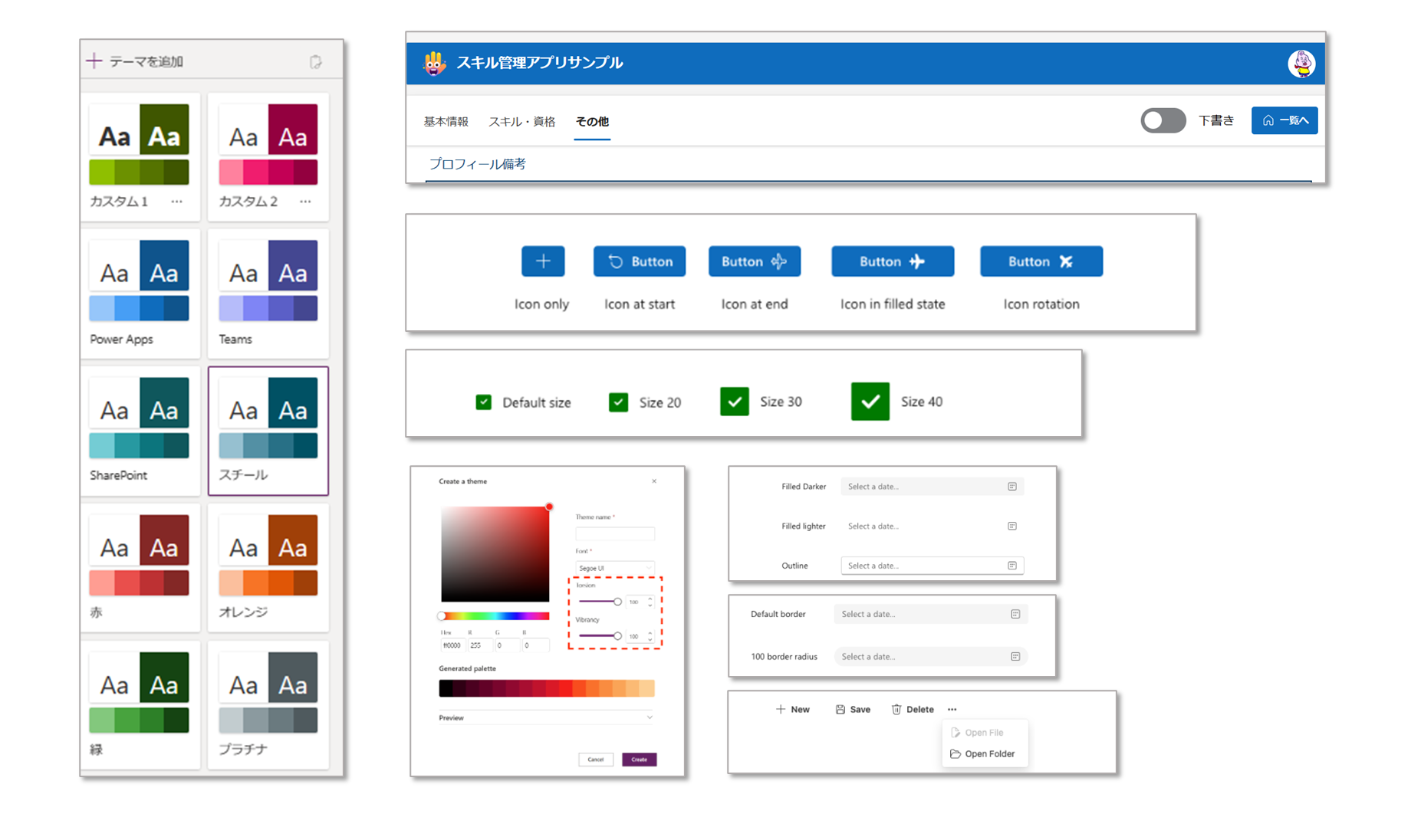
機能をオンにするとモダンコントロールおよびモダンテーマが表示されます。

ヘッダーコントロール
ヘッダーコントロールを追加すると以下のように表示されます。
構成は 左側にイメージ、その次にタイトル部分、右端に画像イメージとなっています。

プロパティは以下のようになっています。
TIPS基本のパレット色(BasePaletteColor)は最新バージョン3.23101.18 から出てきます。
※変更手順の記事を書いたので最後にリンクを追加しました。

ヘッダーコントロールの既定値
上記画面ショットの通りですが、高さは75px、フォントサイズ(タイトル部の)は20、幅はParent.Widthとなってます。
ロゴ画像はなし、タイトルはスクリーン名、プロフィール画像はUser().Imageが使われ、いずれも表示ONとなっています。
NOTEプロパティにはユーザー画像のほかに、ユーザー名とEmailもありました。
この部分は今後のアップデートで表示となるのか?今のところは表示されないようでした。
→こちらユーザー写真ホバー、クリック時に出るツールチップに使われていました!ドラーニさんの動画で理解しました!


TIPS2023/10/17 更新:上記の使いどころ、こちらのドラーニさんの動画で気づきました。
(78) Modern HEADER Control in Power Apps: A Beginner’s Guide – YouTube
カスタマイズ要素
上記をベースにカスタマイズできる範囲を確認しました。
ヘッダーの色
以下のように3パターンから変更が可能でした。
Primary、Lightはテーマカラーに基づいた色になります。テーマを変更すれば変わります。

テーマを変えたPrimary

基本のパレット色(バージョン:3.23101.18 以降)
基本のパレット色を変更するとテーマとは別の色をパレットから指定が可能です。
※空白を選択すればテーマに戻ります。クリアボタンはまだ出てきてないので今後追加されると思われます。

各要素の表示、非表示
各要素それぞれに表示プロパティがあるので、不要なものは非表示にも可能です。

ロゴ画像、タイトル、ユーザー画像
ロゴ画像
ロゴ画像はプロパティからプルダウンで既存ファイルがあれば選択、ここから画像ファイルの追加も可能です。
既定のなしを選択するとサンプル画像となるのでこの場合は非表示にする感じでしょうか。

ツールチップも設定可能です。デフォルトではロゴ画像となっているので変更した方がよさそうですね。

タイトル
タイトルは数式で以下になっています。この部分を固定の文字列や別の数式に調整することは可能です。
スクリーン名を変えてもすぐには反映されず、一旦消して同じ式を書いたら反映しました。ベタ書きの場合はすぐに反映されます。
アプリ名にする場合はべた書き、アプリ名+画面名にする場合は アプリ名とApp.ActiveScreen.Nameにする感じでしょうか。


ユーザー画像
既定でUser().Imageですが、任意の画像に差し替えも可能でした。勝手に丸くしてくれます。
サイズは調整不可のようでした。通常は既定のまま使用するOR非表示とする感じでしょうか。

UserName、UserEmailも書き換え可能。Office365Userから部署など取って指定も出来そうですね。

ヘッダーの高さ、フォントサイズ、ロゴ画像の最大高さ
ヘッダーの高さを任意に調整可能です。タイトルのフォントサイズも任意に調整可能。
ロゴ画像はMaxHeightプロパティがあり、自動で広がってくれますが初期値は70になってます。Self.Heightなどに調整すれば併せてそれ以上も調整は出来ました。
ただし、ユーザー画像は現状サイズプロパティはないようで固定でした。まあヘッダーなので調整するにしてもちょっと縮める、広げるくらいだと思うので影響はないかと。


その他
OnSelectはなし(今のところは)
ロゴ画像をクリックしたらホームに戻るなど、動作させるプロパティは現状ありませんでした。
将来的にナビゲートに対応させると公式にあるので、別の方法やOnSelectなどがそのうちに実装されるのかとは思われます。
コントロールの上被せは可能ではあるが、コンテナー内だと調整必要
これ自体がコントロールとなっているのでユーザー画像の左側にボタンやアイコンを追加するなどのカスタムは難ありかと思いました。
固定レイアウトならいいですが、レスポンシブだと上に重ねて配置しても動的な位置調整が必要ですし、ヘッダー自体の幅プロパティしかないので面倒そう(試してませんが)
また水平コンテナーなどに入れた場合も画像アイコンの左に入れるなどは出来ないので右に追加される感じですね。
さらに普通コンテナーで重ねて配置でレスポンシブ調整すれば行けるかもですが、そうしたいのであれば自作でヘッダー作ったほうが早いですね。

レスポンシブなアプリに変更する(空のアプリから作った場合)
空のアプリから作成した場合は以下プロパティ「画面に合わせて倍率を変更」がオンになっており、画面にフィットするようになっています。この部分はレスポンシブに対応するようにオフにしましょう。
※他のテンプレートから作成した場合は最初からここはオフになってますので、調整不要です。

プレビューでスマホなどでレイアウトを確認すると自動で調整されています。
タイトルなどはスマホも考慮して短めがいいかもですね。またはフォントサイズや文字列自体を動的に変更するなど?

自動生成アプリのヘッダーを差し替えてみる
自動生成アプリの場合はシンプルなタイトルのみなので、ヘッダーコントロールに差し替えるとサクッとカスタム出来ていいかもです。
元々のラベルを削除してヘッダーを入れるだけですね。楽ちんです。


コンポーネントで追加してみる
アプリ内のコンポーネントとして追加しても同様に使用可能です。全体的に固定色の反映などは出来ますね。
ただテーマに沿った色や動的な画面タイトル付けたりできるので、そのままコントロールをコピーして別画面で使うで事足りるかなーという印象でした。



各画面でコンポーネントを追加 タイトルは動的、基本のパレット色を反映
余談
余談ですが、いまのバージョン(3.23094.25)で背景をカラーパレットで透明(RGBA(0,0,0,0))を選ぶと透明になっていたのが、真っ黒になっていました。
従来はFillにRGBA(0,0,0,0)が設定されていたのがブランクになっていたため真っ黒になっていたのですが、
最新バージョン:3.23101.18 では解消しています。
おそらくですがモダンの基本のパレット色をクリアする際にはブランクにしているので、その調整の影響が従来のコントロールにも出ちゃっていた →最新バージョンで解消した感じかなと思います。
おわりに
今回はモダンコントロールに追加されたヘッダーコントロールについてでした。
全般書いていると長くなってしまいました。。サクッと書くつもりだったのに。
また、最新のバージョンだと、基本のパレット色というテーマ以外に色を付けれるようになったというのが
大きい点でした!この部分は他コントロールの確認を含めて別で記事にしようかと思います。
新しいフォームコントロールについてもそのうちに確認した内容を記事にしようと思います。それでは。
モダンコントロールも色々更新が追加されてきたね!
ヘッダーもサクッと用意するには便利だね。
色々カスタムしたい場合は今まで通り自分で作ればいいね!
関連記事
モダンコントロール関連の公式ブログリンク集:

モダンコントロール 公式ブログの更新 履歴ページ
はじめに 本ページはPower Appsの公式ブログでモダンコントロールの更新について、1~2か月に一度のペースで更新されている公式ブログのリンク集です。先月更新した内容や今後の予定などが掲載されています。 モダンコントロールの更新があった場合に個別に記事にしていたりしますが、更新頻度も高く...
モダン関連:
モダンコントロール 基本のパレット色
よく出てくるので記事にしました。最新バージョンや前のバージョンに戻す場合にご参考ください。

Power Apps Studio の作成バージョンを確認・変更する(進める / 戻す)
今回は最新のアップデートの確認をいち早くしたり、バージョンの不具合かも? なときに使う作成バージョンの変更について記事にしました。...
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。



コメント