はじめに
ひさしぶりのブログ投稿となります。ヨウセイです。
先日試してみたら、モダンテーマを公開したアプリで動的に変更も出来ることがわかったので記事にしてみました。
併せてSaveDataでキャッシュさせて個人テーマとして記憶させるサンプルにしたので気になる方はご参考ください。
NOTE個人的に検証した範囲では動作もスムーズでしたが、より大規模なアプリや複雑なアプリ、
以前の実装バージョンでも問題なくスムーズに動作するかは不明確です。
まずはお試しいただき実害がなければ(必要だったら)取り入れる。くらいの気持ちでご参考いただければと思います。
TIPSアプリの作成バージョンは3.24051.23で検証しています。
実装例:サンプルアプリ
複数画面を用意してある程度項目数を増やして検証した動画です。
モダンテーマを適用する
事前にモダンコントロールとモダンテーマの機能をオンにしておきます。
参考:モダンコントロール モダンテーマの機能オンについて | Power Apps Tips ログ (youseibubu.com)

動的にテーマを変更するサンプル
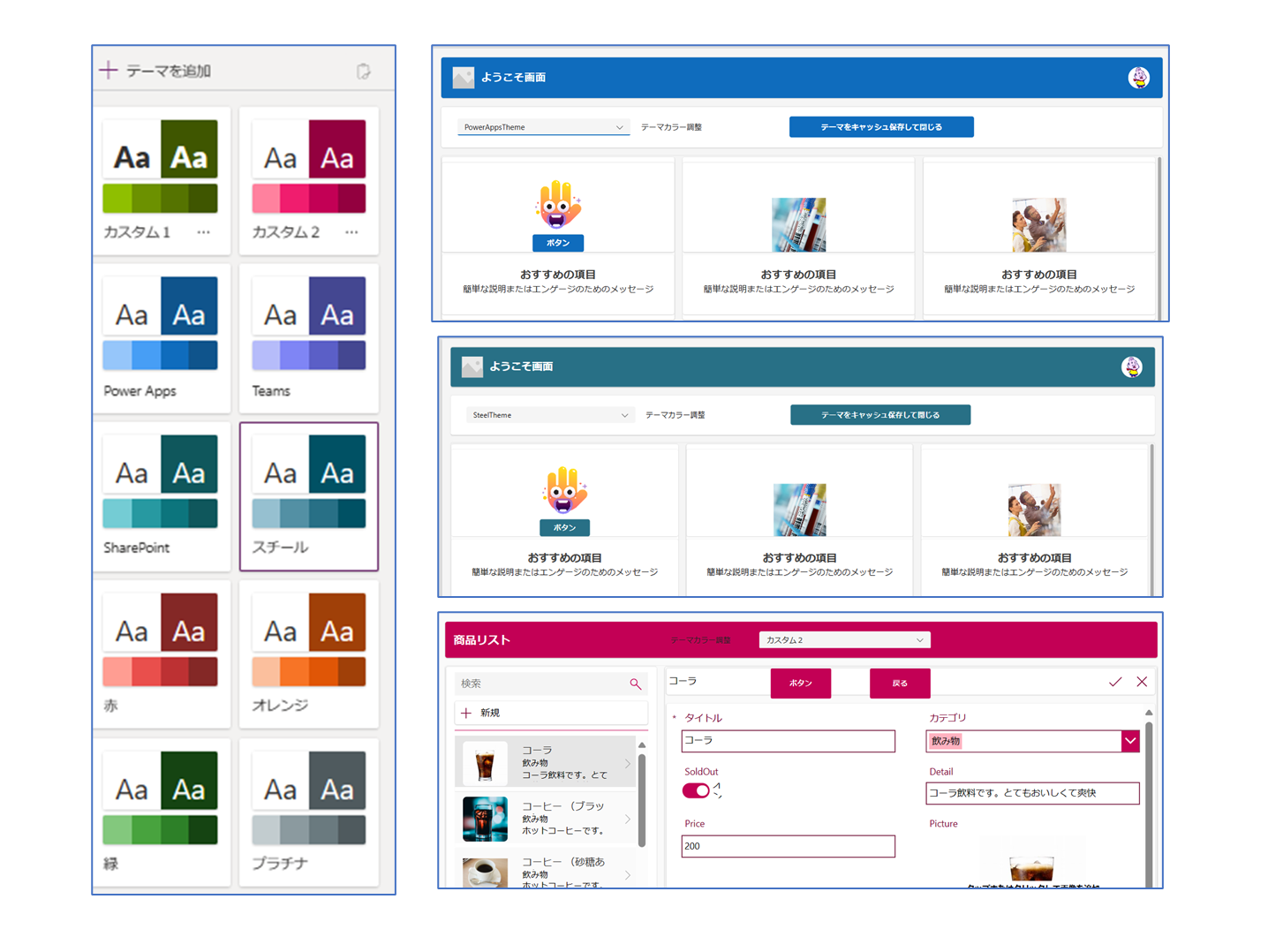
各ページは動画上で表示していますので割愛しますが、以下ページのようにプルダウンでモダンテーマを変更できるようにしています。

プルダウンに各Themeを選択肢に設定していて変更するとそのテーマに変わります



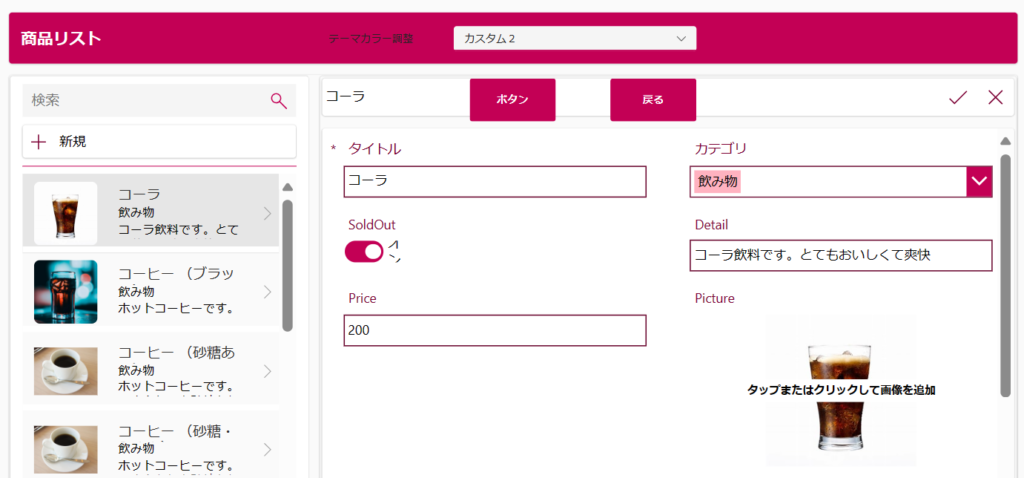
以下のようにカスタム作成したテーマも行けます。

実装方法を以下に説明していきますが、注意点があるので先にそちらをお伝えします。
実装の注意点:先に使いたいテーマを一度適用しておく必要あり!
実装の方法ですが、
ドロップダウンに各Themeを指定して、OnChangeでグローバル変数に設定。
アプリのテーマをその変数にしておく。
という感じです。非常にシンプルですね。
ただ実は少し注意点があります。(最初気付かず若干ハマりました)
テーマ未選択の時点では既定のPowerAppsThemeしか指定できない
テーマを指定する際にはまだ指定していないテーマは使用できませんでした。
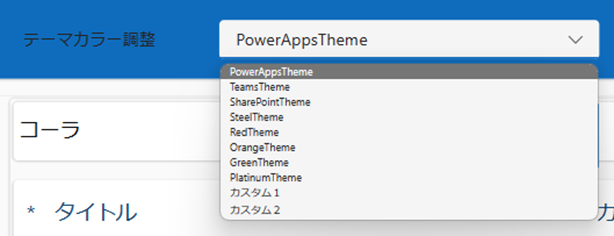
デフォルト値の「PowerAppsTheme(青)」は最初から出てきますが、以下のように「Theme」で候補を見ても
その他のテーマは表示されません。

なので、最初にテーマを一度適用する必要があります。
以下はTeamsThemeを選択して適用後に再度検索した場合です。
そうするとちゃんとTeamsThemeが出てきて指定が出来るようになります。

仮にテーマ名を知っている場合でもまだそのテーマを適用していない状態だとエラーとなり使用できません。

上記のため使いたいテーマを一通り適用する必要があります。
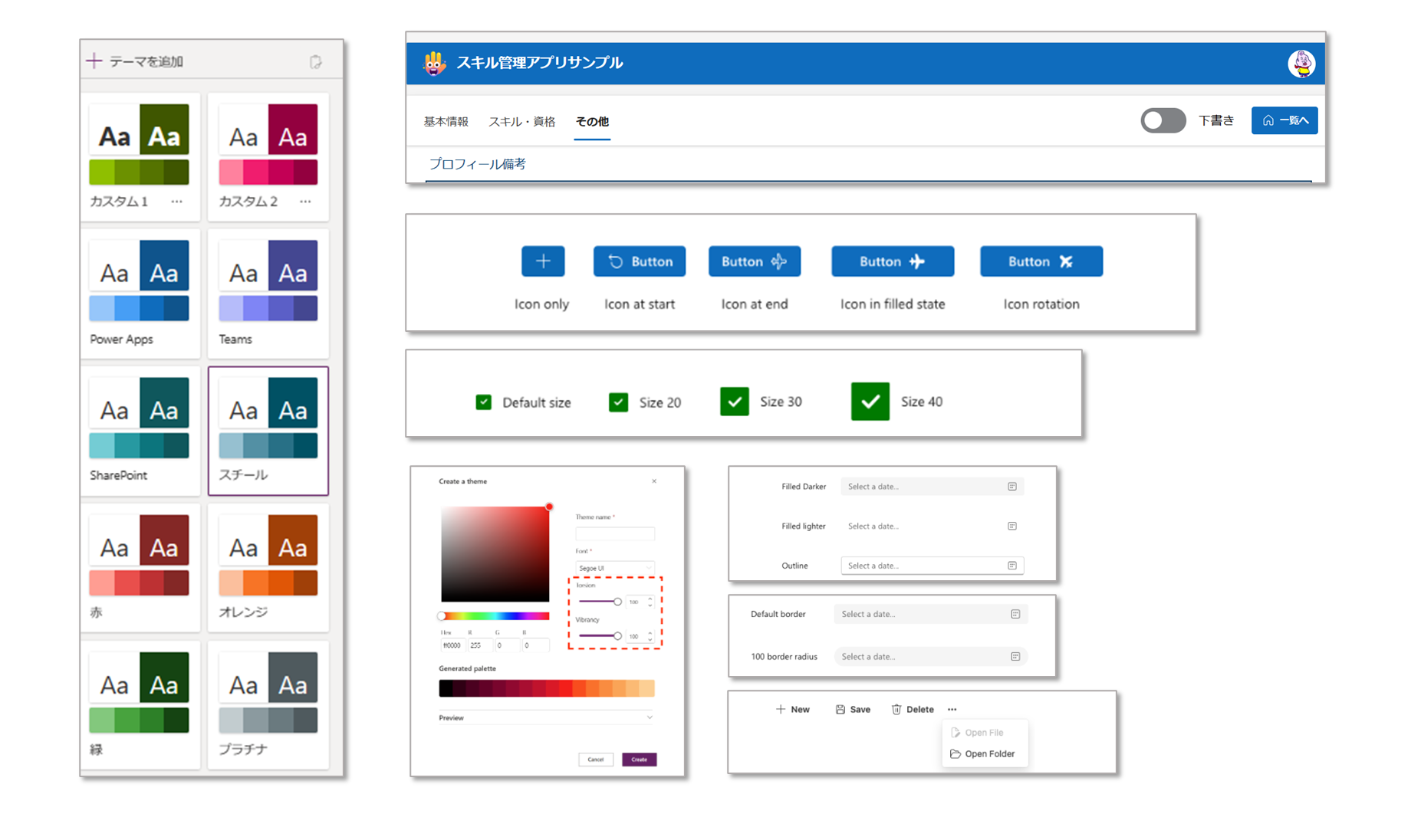
テーマは以下の8種類あるので一通り選択して適用しましょう。以下8種類のテーマを指定できるようになります。

カスタムテーマもOK(作成すれば指定できるようになる)
現在のバージョンではカスタムテーマも作成できるようになっています。
サンプルでもカスタム1,カスタム2と作成して指定しています。
こちらは作成すれば選択できるので必要でしたらカスタムテーマを用意してもOKです。

実装方法:動的にテーマを変更する
事前にテーマを選択または作成後に、以下の手順でテーマを変更する実装を行っていきます。
サンプルではドロップダウンで指定しています。
① ドロップダウンのItemsプロパティにテーマを配列指定する
以下のようにドロップダウンを配置して、Itemsには各テーマを指定します。サンプルでは8種すべてとカスタム1,カスタム2を指定しています。
8種のテーマ名は「PowerAppsTheme, TeamsTheme, SharePointTheme,SteelTheme,RedTheme,OrangeTheme,GreenTheme,PlatinumTheme」です。
Code//ドロップダウンのItemsに以下を指定
[PowerAppsTheme, TeamsTheme, SharePointTheme,SteelTheme,RedTheme,OrangeTheme,GreenTheme,PlatinumTheme,カスタム1,カスタム2]

② OnChangeプロパティでグローバル変数に指定する
次にOnChangeに以下を実装して一旦グローバル変数に格納します。
Code//ドロップダウンのOnChangeに以下を指定
Set(AppMyTheme,Self.Selected)

③ App.Themeプロパティに変数を指定する
最後にAppのThemeプロパティに変数を指定します。

以上で、ドロップダウンを変更すると指定したテーマが適用されると思います。
動作を確認したら公開して、アプリ再生でも利用できることを確認ください。

おまけ:SaveDataでブラウザキャッシュして個人テーマとして記憶させる
上記でアプリ再生するユーザーが自身でテーマを変更する実装が出来ましたが、最初に開いた際は基本のPowerAppsThemeで表示されます。出来れば前回選択したテーマで開いてほしいですよね。
個人用データとして常に保持したい場合は、個人データ用のSPOリストなどを使って保存しておき、
アプリ起動時にそこから取得して適用させることも可能です。
ただリストを用意してまではちょっと。。というケースであれば、SaveDataとLoadDataを使って
ブラウザ(スマホの場合はアプリ)へキャッシュとして保存することが出来ます。
今回はこちらの方法を使ってアプリ起動時に前回選択したテーマを適用する実装を紹介します。
NOTEあくまで一時的なキャッシュなのでしばらくすると無くなってしまいます。(試してないですが1か月くらい?)
また、使用するブラウザやスマホにキャッシュするので、別ブラウザで開いた場合は適用されません。
(あくまでブラウザ単位、スマホアプリ単位という感じです)
SaveData、LoadDataについては以前の記事で紹介していますので、詳細はこちらご参考ください。

はじめに先日作成したパチスロアプリで使用しているSaveData、LoadDataを使ったデータの一時保存について、業務アプリでも活用できると思いますので、記事にいたしました。簡単に説明すると、ブラウザやアプリのローカルキャッシュにデータを保持しそれを使用できる機能です。通常であればS...
① SaveDataで選択したテーマを保持する
サンプルではボタンを用意してクリック時にSaveDataで選択テーマを保持しています。
SaveDataはコレクションしか保持できないため、一旦コレクションに入れる実装となります。
TIPS※サンプルなのでそのままExit() でアプリを終了する実装にしていますが、
実際にはボタンではなくドロップダウンのOnChangeに合わせてSaveDataを入れる(変更時に常に保存する)などでもよいと思います。
Code//ボタンのOnSelectに以下を指定
SaveData(ClearCollect(SaveThemeCol,AppMyTheme),”myTheme”);
Exit();

② LoadDataで選択したテーマを取得する
次にApp.OnStartでLoadDataでSaveDataでキャッシュに保持したデータを取得します。
サンプルではキャッシュがある場合のみ適用するようにしています。
コレクションになっているのでFirstで最初を取得してテーマ用の変数に設定しています。
Code//App.OnStartに以下を指定
LoadData(SaveThemeCol,”myTheme”);
If(!IsEmpty(SaveThemeCol),
Set(AppMyTheme,First(SaveThemeCol));
)

③ ドロップダウンのDefaultに指定
最後にテーマを選択するドロップダウンのDefaultSelectedItemsプロパティにテーマ用変数を指定します。
これでキャッシュデータがある場合はそのテーマが設定されて前回同様のテーマで開きます。
※ない場合は空なので未選択状態となります。

クラシックコントロールにも自動適用される!(最新バージョンの場合)
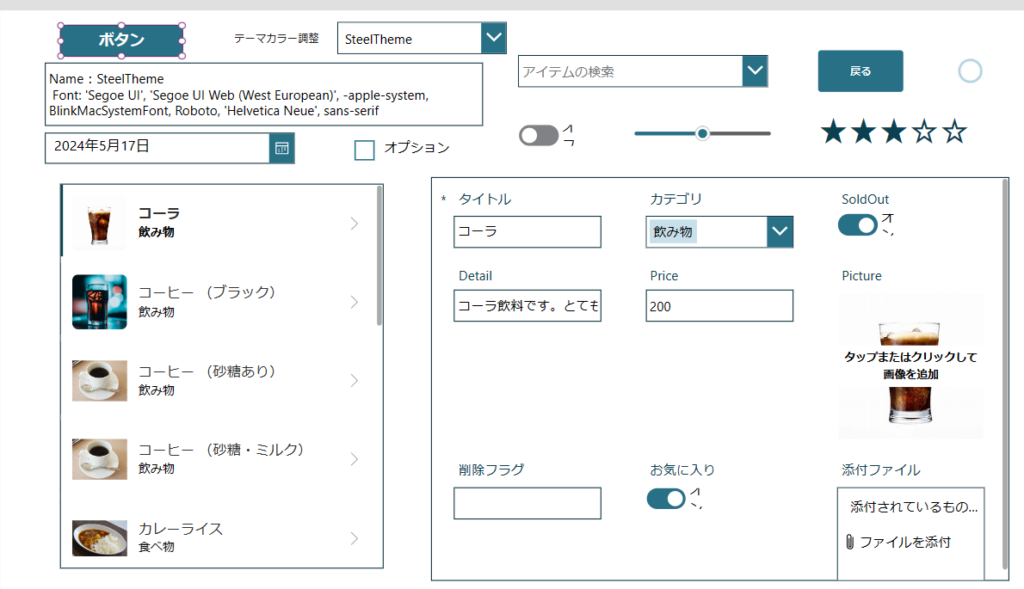
最新のバージョンではクラシックコントロールを追加した場合もモダンテーマ(Primary)が指定されるようになっています!サンプルでもフォームやクラシックコントロールを配置して反映させています。
以前はクラシックコントロールには適用されなかったので自力で置換して適用したりしていましたが、
非常に楽になりましたね。以下のようにApp.Theme.Colors.PrimaryがFillに設定されています。


おわりに
ということで今回はモダンテーマを動的に変更する実装サンプルをご紹介しました。
もし個人単位で見た目も変えさせたいという要望があれば使えるかなーという感じです。
大規模なアプリや複雑なアプリ、以前実装したものなどではパフォーマンス影響があったり、スムーズに動作しないなどの可能性もあるので、あくまで試してみて問題がなければ(かつこの機能が必要なら)やってみよう。
という感じで捉えて頂ければと思います。それでは!
関連記事
モダンコントロール関連の公式ブログリンク集:

モダンコントロール 公式ブログの更新 履歴ページ
はじめに 本ページはPower Appsの公式ブログでモダンコントロールの更新について、1~2か月に一度のペースで更新されている公式ブログのリンク集です。先月更新した内容や今後の予定などが掲載されています。 モダンコントロールの更新があった場合に個別に記事にしていたりしますが、更新頻度も高く...
モダン関連:
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。


コメント