はじめに
今回はモダンコントロールで追加されたタブリスト(Tablist)を使った実装についてご紹介します。
追加された当初にPower Apps 界隈では超有名人のドラーニさんが動画でフライアウトメニューとしての活用を紹介されており、すぐに飛びつきました!自分は現時点で一番好きなモダンコントロールの第一位です!
特にレスポンシブな場合に便利な使い方が出来ますのでそのあたりご紹介します。
TIPS別記事で自動生成アプリに適用したサンプルの記事も書きました。この記事の後にでもご参考ください。
自動生成 レスポンシブアプリのカスタマイズ ⑦ タブリストで簡易ハンバーガーメニューを実装 | Power Apps Tips ログ (youseibubu.com)
自動生成 レスポンシブアプリのカスタマイズ ⑧ タブリストでギャラリー内フライアウトメニュー | Power Apps Tips ログ (youseibubu.com)
公式アップデート情報のリンク集(歴史)ページ作りました
TIPS★今後さらにアップデートの予定もありますし、いままでの更新情報や今後のアップデート情報は以下のページに追記していきますので、本情報が古くなったら最新はこちらなどからご確認ください。

モダンコントロール 公式ブログの更新 履歴ページ
はじめに 本ページはPower Appsの公式ブログでモダンコントロールの更新について、1~2か月に一度のペースで更新されている公式ブログのリンク集です。先月更新した内容や今後の予定などが掲載されています。 モダンコントロールの更新があった場合に個別に記事にしていたりしますが、更新頻度も高く...
サンプル動画
サンプルではクリック時の処理は実装していません。見た目の部分までとなります。
モダンコントロール モダンテーマの機能オン
現時点ではデフォルトで機能オフとなっているので、オフの場合は以下記事を参考に機能をオンにします。
※頻繁に更新されるので別記事にしました。

モダンコントロール モダンテーマの機能オンについて
2023年からキャンバスアプリのモダンコントロールとモダンテーマが順次リリース、更新されています。 その中で本機能をオンにする箇所が変更となったり変更が都度入っています。 他の記事を書く際に都度オンにする方法を載せていたんですが、今後も変更の可能性があるのでこの部分のみ記事にしました。...
タブ一覧(タブリスト・TabList) 概要
日本語の編集画面だと「タブ一覧」と表示されます。英語だとTablist 。ここはタブリストでいいんじゃ。。
公式のコントロールのDocsは以下です。
Tabs or tab list modern control in Power Apps – Power Apps | Microsoft Learn
NOTE以下、バージョン「3.24013.10」での内容です。GAはされていますが今後もアップデートされる可能性があります。
概要
- 基本はItemsにコレクションやテーブル、配列などを入れて使用します。
- 配置をHorizontalが横、Verticalが縦表示となります。
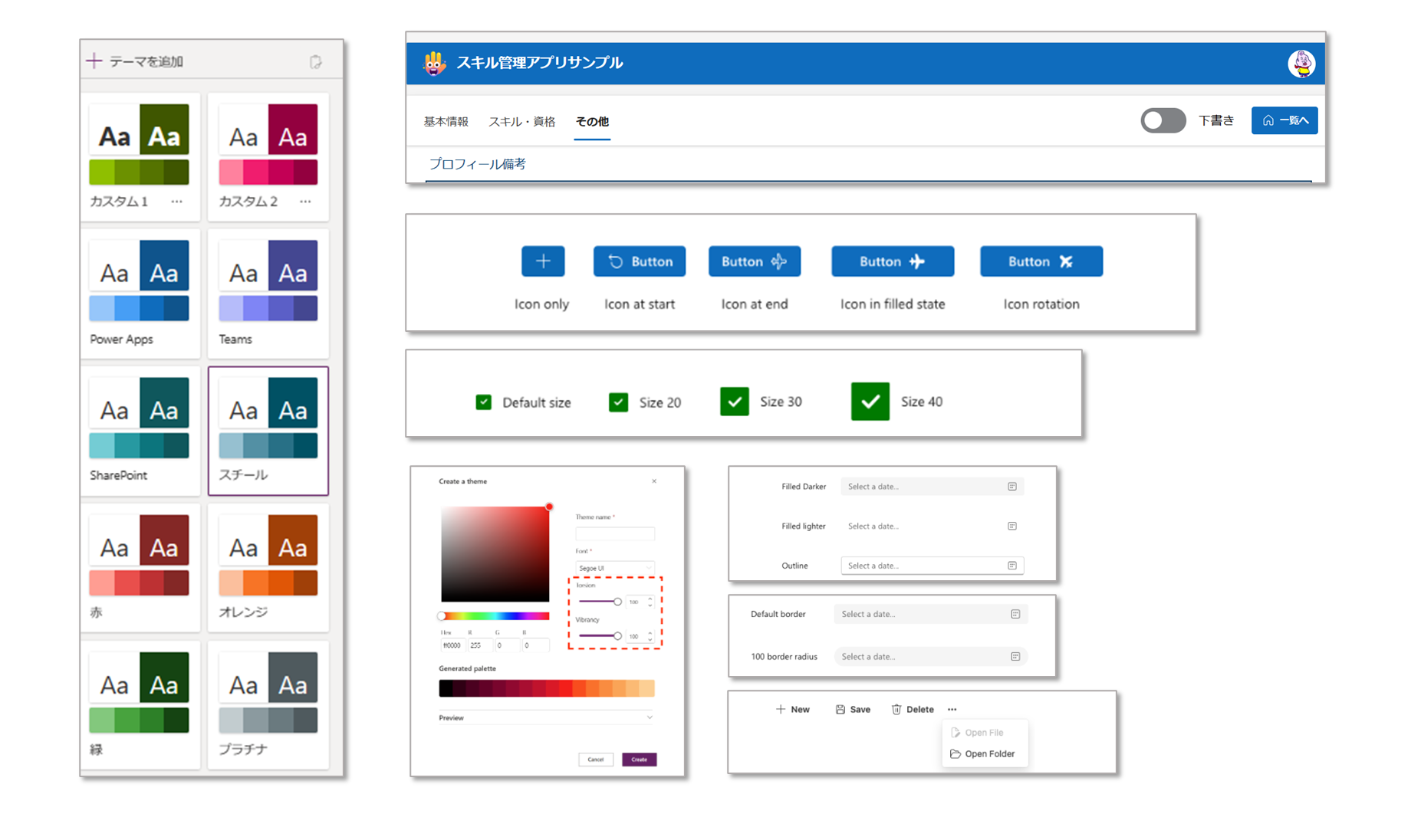
- プロパティが増えたので、テーマカラー以外にパレット色やフォント関連、サイズなどをお好みに変更できます。
- 収まらない部分は…表示となり、クリックすると以下のようにフライアウト表示されます!
- ※今のところFillプロパティはなく背景は透過(基本のパレット色ではバーの色のみ変わる)

ギャラリーとのすみ分けなど
タブ表示のものは以前はギャラリーをカスタマイズして作る感じでした。
タブリストでは見た目の調整は現時点ではこれ以上出来ないので、選択時やホバー時に全体を色変えしたいなど、デザイン的に合わない場合はギャラリーで作成となるかと思います。
ただサクッとモダンな感じのタブリスト、メニューを作成したいときには有用です。カスタマイズ不要ですぐに実装が出来ます。
特にレスポンシブレイアウトで作成する場合はタブリストは有用だと思います。見切れる部分が自動で…メニューとなってくれてフライアウトしてくれる点はすごく有用です。
ギャラリーだとレスポンシブを考慮した調整が必要となりますし同様に…表示にするなどは難しいかなと思います。
その他、以下で紹介しているギャラリーのフライアウトメニューとしての使用はタブリストでないと無理かと思います。
フライアウトメニューを作れる!
2023年の8月にドラーニさんが動画で上げたギャラリー内フライアウトメニューとして使用する方法が、「これめちゃくちゃいいやんか!」と思い当時速攻で取り入れました。
タブリスト単体にそれほど惹きつけられたわけではないんですが、この点で自分が好きなモダンコントロール1位になりました!当時も感動のポストをしていました。

In this Power Apps beginner video tutorial, we will learn how to build Navigation Menus and Flyout Menu experiences in Canvas PowerApps using the Modern Tab ...
ギャラリーにフライアウトメニューとして追加!
収まらない場合は…となりクリックで表示される機能をギャラリーのフライアウトメニューとして使うという実装です。
コントロールの標準機能のみで実現できるのでとても素晴らしいアイデアです。ドラーニさんありがとう!
ギャラリーで特にスマホレイアウトや自動生成アプリのものだとスペースが狭いですよね。
ここにその他情報や操作メニューを入れたい場合、収まらないのでやむなくカットしたり、スペースを広げて対応したりなどとなるかと思います。
この方法でフライアウトメニューとして付けてあげれば追加情報の表示や操作の追加が可能です!
用途としては常に表示したいもの以外で補助的に表示したいものや操作を追加したりが良いと思います。
以下ざっくりとフライアウトメニューにする流れです。
タブリストを追加して縮めて配置する。


上記で見た目の実装はもう完了です!素晴らしいですね!
TIPS今まではこれカスタムしてもこれ出来なかったと思います。(自分が当時調べた範囲では)
ギャラリーインギャラリーで似たように追加することは出来ますが、ギャラリー上に被さってはみ出しての表示が出来ません。レコードの高さ自体を広げないといけません。
またダイアログ表示で作ってもギャラリーレコードの位置に追随するのが無理だったかと(固定位置のダイアログ表示なら可能)
NOTE現時点では左側に1文字分超の余白が入っています。この部分を調整するプロパティは見当たらないのでこういったもののようです。そのうちに調整されるかもしれませんが。
暫定としては末尾に空白を追加して左右の余白をある程度は調整できます。
タブリストのアイテムを調整する(サンプルでは他の項目を表示)
後はやりたい内容によってItemsを調整、必要に応じてクリック時の操作を調整すればOKです。
以下サンプルではギャラリー内に表示出来ていない他の項目を表示するようにしています。
CodeタブリストのItemsに以下を指定する
[
“在庫状況 :” & If(ThisItem.SoldOut,”売り切れ中”,”在庫あり”)
,”お気に入り:” & If(ThisItem.お気に入り,”お気に入り”,”-“)
,”更新者 :” & ThisItem.更新者.DisplayName
,”更新日時 :” & Text(ThisItem.更新日時,”yyyy/mm/dd”)
]
※左の余白に合わせて末尾に空白を追加するなどしてもよい


上記だと背景に交じって見えずらかったのでコンテナーにいれるなどで微調整したサンプル

上記のように常に表示するエリアがない場合はクリックでさらに情報を表示することが簡単にできます。
スマホレイアウトや狭いギャラリーの場合に活用できますね!
OnSelect処理は調整
タブリストのOnSelect処理はギャラリーに追加した場合はSelect(Parent)となっているので、
クリックするとギャラリーアイテムを選択した際の処理が実行されます。
上記のように表示するのみの用途であればこの部分はブランクにしておきましょう。

ナビゲートやその他操作の処理も作れる
ドラーニさんがやっていますが、OnSelectを調整してアイテムごとに何をやるかを指定すればタブリストのアイテムごとに処理を実装することが可能です。
ギャラリー内に追加した場合は以下のように選択したレコードの値に応じての処理をOnSelectに書けばOKです。
普通のタブリストの場合も同様にOnSelectで切り分けたり、あらかじめItemsにプロパティなど持たせて処理を切り分けることで実装が可能です。

絵文字を使ってアイコン風にする
表示する項目はテキストのみとなるのでアイコンや画像は入れれません。が、絵文字なら入れれます。
これもドラーニさんも動画でやられていますが、絵文字のみや絵文字+項目名などとすればより分かりやすくなりますね。
絵文字を入力するには「Windows」+「ドット」キーで表示できますのでそこから絵文字を選択します。
※なぜか自分の場合は文字入力が日本語で入らなかったのでテキストで書いたものを貼り付けるなどでやりました
NOTE絵文字はデバイスやブラウザにより表現が変わるものがあるので、その辺は別途ご確認ください。

画面でもフライアウトメニュー(ハンバーガーメニューの代わり)
ハンバーガーメニューをサクッと作る感じも行けると思います。
作り方は同様ですので、上記やドラーニさんの記事をご参考ください。
NOTEフォントサイズで…と文字を大きく出来ますが、…のみを大きくしたり、色付けしたりは出来ないです。
デザイン面をもっと考慮したい場合はギャラリーで作るのが良いかと思います。

縦表示と横表示をレスポンシブに切り替える!
これもドラーニさんが最近また動画アップされてます。
レスポンシブレイアウトで通常は縦表示、スマホの場合には横表示に切り替えるというものです。
これもシンプルな実装で出来ますので利用用途がありますねー。
気になる方はドラーニさんの動画をチェックしましょう!

In this Power Apps video tutorial, we will learn how to build a Responsive Navigation Menu in Power Apps that seamlessly adapts to various screen sizes and o...

おわりに
という感じで今回はモダンコントロールのタブリスト(タブ一覧・TabList)について記事にしました。
個人的にギャラリーのフライアウトメニューとしての利用がイチ押しで、当時ドラーニさんが動画を挙げられた際には感激しました。その後記事としてはあまり見ないので概要含め記事にしてみました。
基本ドラーニさんの動画の紹介ばっかりwでしたが作り方は簡単ですので、気になる方はぜひ取り入れてみると良いかと思います。
標準のコントロールを使って工夫することで機能を実現するってところがまたいいですよねー!それでは!

タブリストって結構使い道があるな!
ほぼほぼドラーニさん動画の宣伝だったが便利なものは広まるといいな!
関連記事
モダンコントロール関連
自動生成アプリ(⑥、⑦、⑧でタブリストを使用したサンプルを作成)
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。


コメント