はじめに
今回は、ギャラリー内でレコード選択時に複数した範囲を一気に追加するという実装のサンプルです。
1個目を選択し次に10個目を選択したらその間のレコードを一括で追加するイメージです。
こういった実装が出来ないかなーとご相談を受けて、面白そうだったので、やったみた感じです。
サンプル動画
動画ではSingleモード、Multiモード切替えで選択のデモと実装部分の解説も入れています。
まずは動画を見て頂くとどんなこと実装しているのかがわかりやすいかと思います。
本記事では動画で割愛している他の実装部分も記載しています。
SPOサンプルリスト
以下のようなサンプルリストにサンプルデータを入れています。
管理番号のようなIDを振っている想定で、文字列のパターンの場合と数値の場合を用意していますが、
今回はNo1(文字列)の方を使っています。
文字列パターンだとそのまま範囲指定に使えないので別途INDEXを付ける実装をアプリ側でいれてます。
NOTESPOにはID列があるのでそれを使うことも可能ですが、大きい、小さいの判定に使うには委任対象外ですし、
作成順にIDが付くので表示順と一致しない、削除されて抜け番号があるなどうまく使えないケースが多いです。
TIPSちなみにサンプルはCopilot君に「ありそうな本のタイトルとNo列をXXX-3桁連番で作って。」と作ってもらったデータを使っています。やはり海外っぽくて、冒険ものやダンジョンの必須アイテム的な名前が多かったりしましたw

実装概要
- シングルモード(通常)、とマルチモード(選択範囲一括指定)を切り替える実装
- マルチモード時は最初のレコードと次のレコードの間のレコードを一括で選択して追加する
- 追加対象外のステータスのものは省くように(追加不可、一括追加時も除外)
- 範囲を特定する数値のINDEXがない場合を想定しINDEX追加の対応も
アプリ実装
実装はざっくりとポイントのみ解説したいと思います。
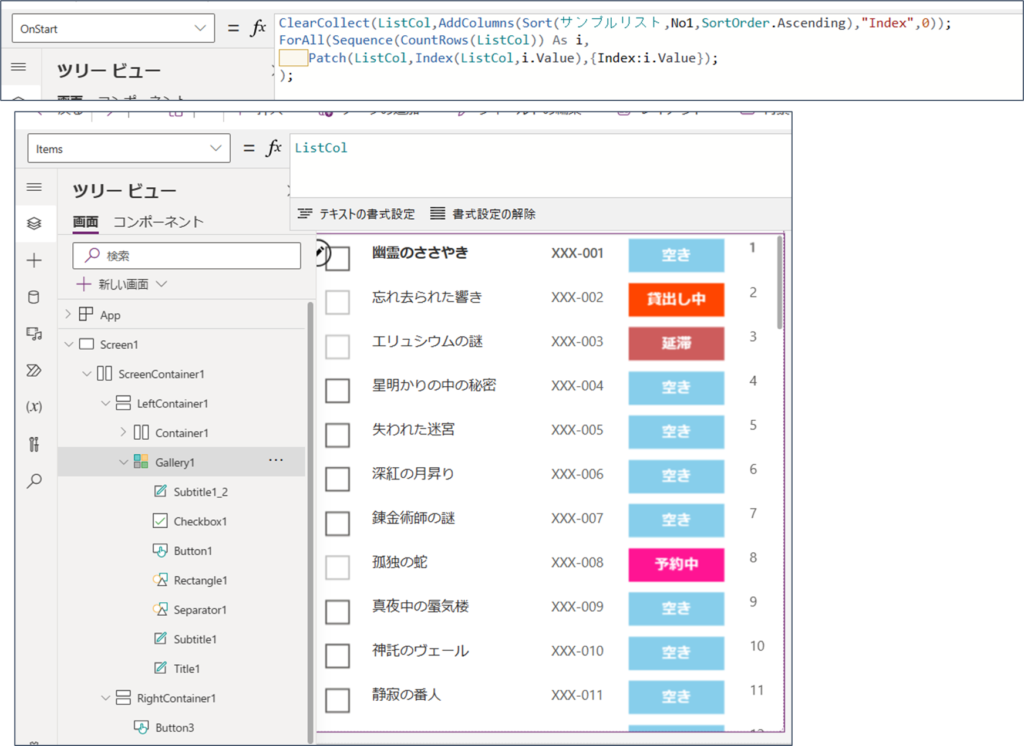
まずギャラリーを用意して上記SPOリストを反映するのですが、XXX-001の順で並んでいますが、ここは文字列なので、範囲指定する際の値として使えません。
そのため今回のサンプルではIndexを追加したコレクションを作ってそれをギャラリーのItemsにしています。

ForAll、Index関数でIndexを追加する
この部分ですが、以下の記事で実装と概要を書いています。今回のそのまま使っているので、詳細は以下記事をご参考ください。

Index関数でスマートに(エラー対応考慮も)&インデックス列の追加サンプル
はじめに Index関数が2022年4月頃に出来てから、N番目のレコードの取得が簡単になりました。その他、ForAll内のループで使って列にIndex列を追加する際も使えますね。公開再生時にエラーが出るケースがあるのでその点も考慮するべしなことを記載します。基本情報 公式は以下で...
とりあえずサンプルではApp.OnStartに作っていますが、画面のOnVisibleだったり、フィルターなどが入るのであればそれらの処理後に適用するような実装となるかと思います。
Code//ギャラリーに指定するIndex追加したコレクション。並んでいる順にINDEXが追加される
ClearCollect(ListCol,AddColumns(Sort(サンプルリスト,No1,SortOrder.Ascending),”Index”,0));
ForAll(Sequence(CountRows(ListCol)) As i,
Patch(ListCol,Index(ListCol,i.Value),{Index:i.Value});
);
NOTE★バージョン:3.24042以降ではAddColumnsの書式が変わっています。””なしで定義が必要なので読み替えてください。
詳細はこちらをご参照ください。
AddColumnsやSearch関数などで内部名を二重引用符(ダブルクォーテ)が不要になりました!(バージョン:3.24042.20以降) | Power Apps Tips ログ (youseibubu.com)

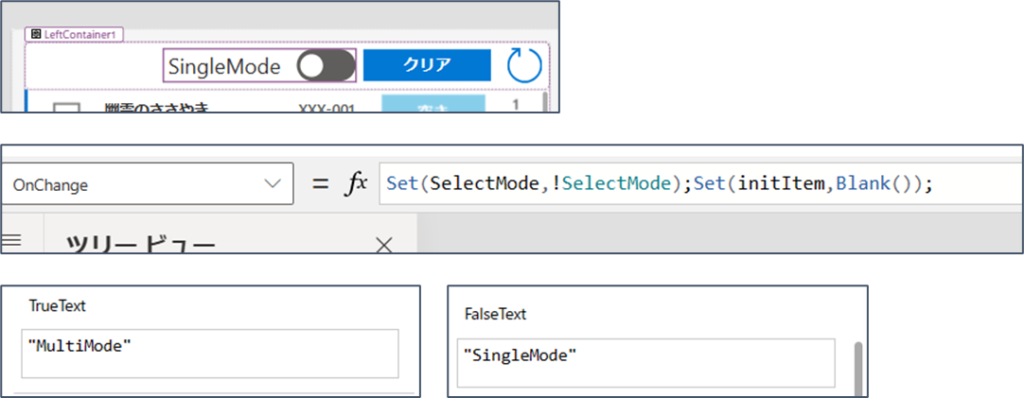
モード切替えスイッチ部分
以下、ざっくりモードを普通の1件ずつ選択するモード(Single)と複数範囲選択モード(Multi)を切り替えるためのスイッチを用意します。
設定は以下のような感じで、OnSelect時にモード変数のTRUE/FALSEを切り替えるのがメインです。
また、Multiモード時に使う変数(InitItem)をクリアしています。
Code//モード切替得スイッチのOnSelect
Set(SelectMode,!SelectMode);
Set(initItem,Blank());

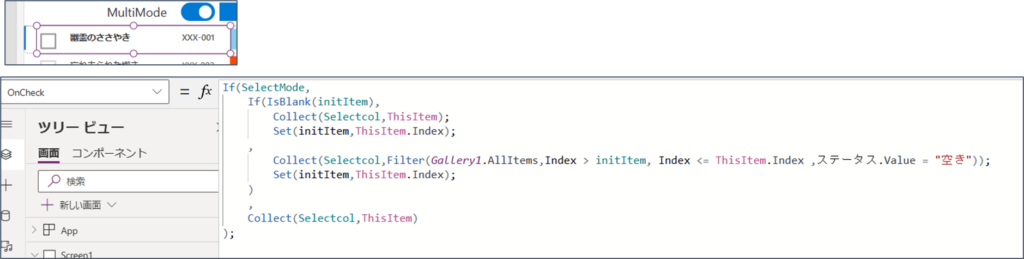
チェックボックスの実装
次にチェックボックス部分の実装です。
OnCheckにモードに応じた処理を記載
この部分がキモとなります。
選択したアイテムをSelectcolというコレクションに入れていきます。
まず、If文でSelectModeをチェック(TrueはMulti、FalseはSingle)
先にFalseの説明の説明をすると、普通に選択した今のアイテムをコレクションに追加してます。(一番下の部分)
SelectModeがTrueの場合(Multiモード)は、以下のようにして最初と次回以降の処理を分けています。
・initItem変数が空かをチェック
└空の場合(最初のクリックとみなす)
→最初の選択として今のアイテムをコレクションへ追加。
そしてinitItem変数に今のアイテムのIndexを入れます。
└空以外(2回目以降のクリック)
→2回目の操作なのでinitItem変数のIndexの値と今選択したアイテムまでをギャラリーから取得し
コレクトで一気に追加します。この時に対象外のステータスのものを省いています。
次にinitItem変数に今のアイテムのIndexを入れています。 ※1
TIPSCollectは1レコードずつではなく、複数レコードを一気に追加も出来ます。
TIPS※1 続けて最後の選択から次の選択までを対象としたい場合はこのようにします。
この部分でinitItem変数をBlankで更新すれば毎回最初の選択から始まるように調整出来ます。
Code//チェックボックスのOnCheck
If(SelectMode,
If(IsBlank(initItem),
Collect(Selectcol,ThisItem);
Set(initItem,ThisItem.Index);
,
Collect(Selectcol,Filter(Gallery1.AllItems,Index > initItem, Index <= ThisItem.Index ,ステータス.Value = “空き”));
Set(initItem,ThisItem.Index);
)
,
// SingleMode時は普通に今のアイテムをコレクト
Collect(Selectcol,ThisItem)
);

Code//選択範囲追加部分のみ抜粋
ギャラリーのAllItemsから変数のIndex値より大きく、いま選択したアイテムのIndexまで、かつステータスが空きのもののみをFilterして取得している。
Collect(Selectcol,Filter(Gallery1.AllItems,Index > initItem, Index <= ThisItem.Index ,ステータス.Value = “空き”));
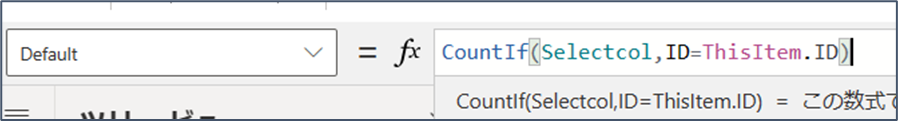
Defaultを調整(選択されていたらチェック)
上記で複数選択した場合、コレクションには入っていますが、チェックはそのままの状態なので、
以下のようにDefaultにコレクションに自身が入っていればTRUEとなるように実装します。
※CountIfでやっていますがLookupしてBlankではないとか、Inで判定するでもいいです。

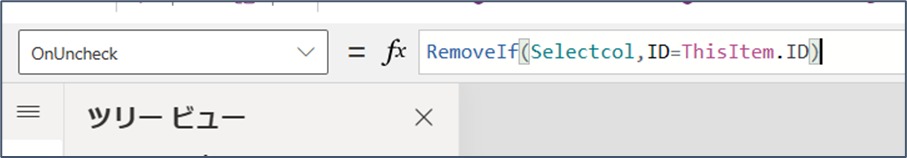
OnUncheckでは削除
以下のようにチェックを外した場合(False)の場合はコレクションから削除します。

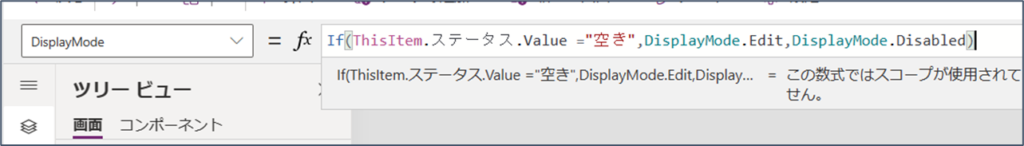
DisplayModeを調整
空きの場合のみチェックさせたいのでステータスに応じてDisplayModeを調整しています

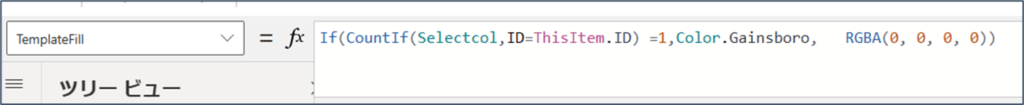
TemplateFillを調整や クリアボタンの追加
ギャラリーのTemplateFillを以下のように調整してコレクションに入っている場合(選択されている場合)は色を付けるようにしています。視覚的に見やすくするためです。

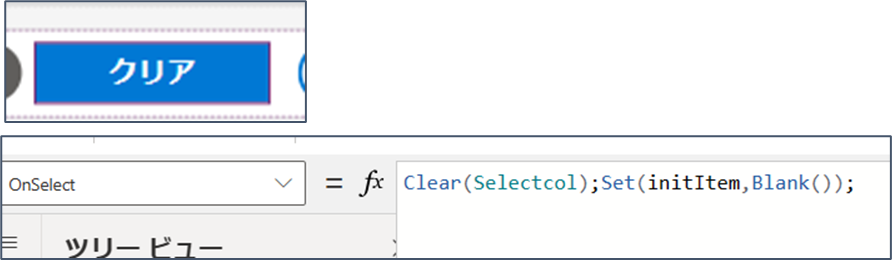
選択中のアイテムをクリアするボタンを用意しています。シンプルにコレクションをクリアしています。
この時にinitItem変数も併せて初期化しています。
NOTE変数を使って処理を行う場合、初期状態に戻すのを忘れて想定通りに動作しないことがままあります。
この操作の場合の後だけちょっと違う動きなんだよねーとかよくありますよね。
変数の値を使って処理を実装する場合、初期化漏れなどがないかは動作確認してチェックしましょう。

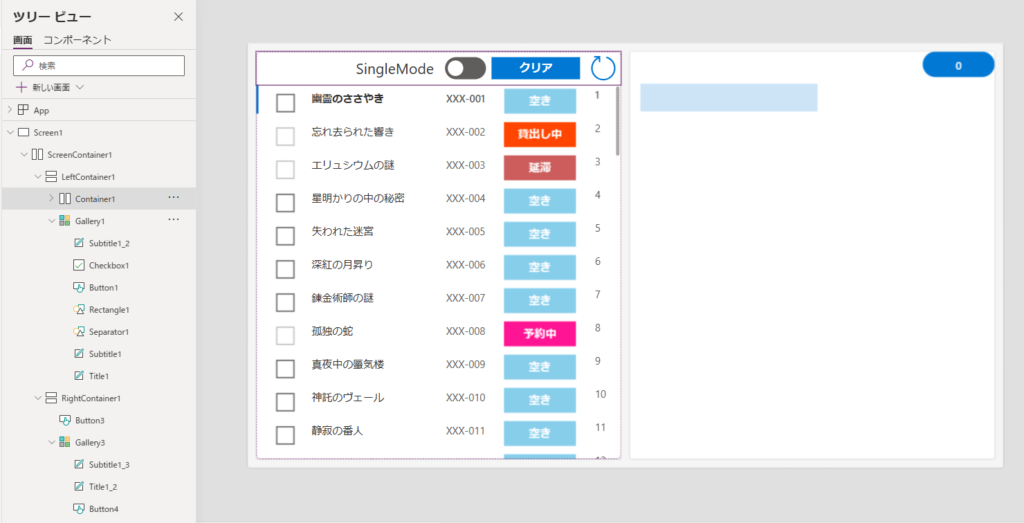
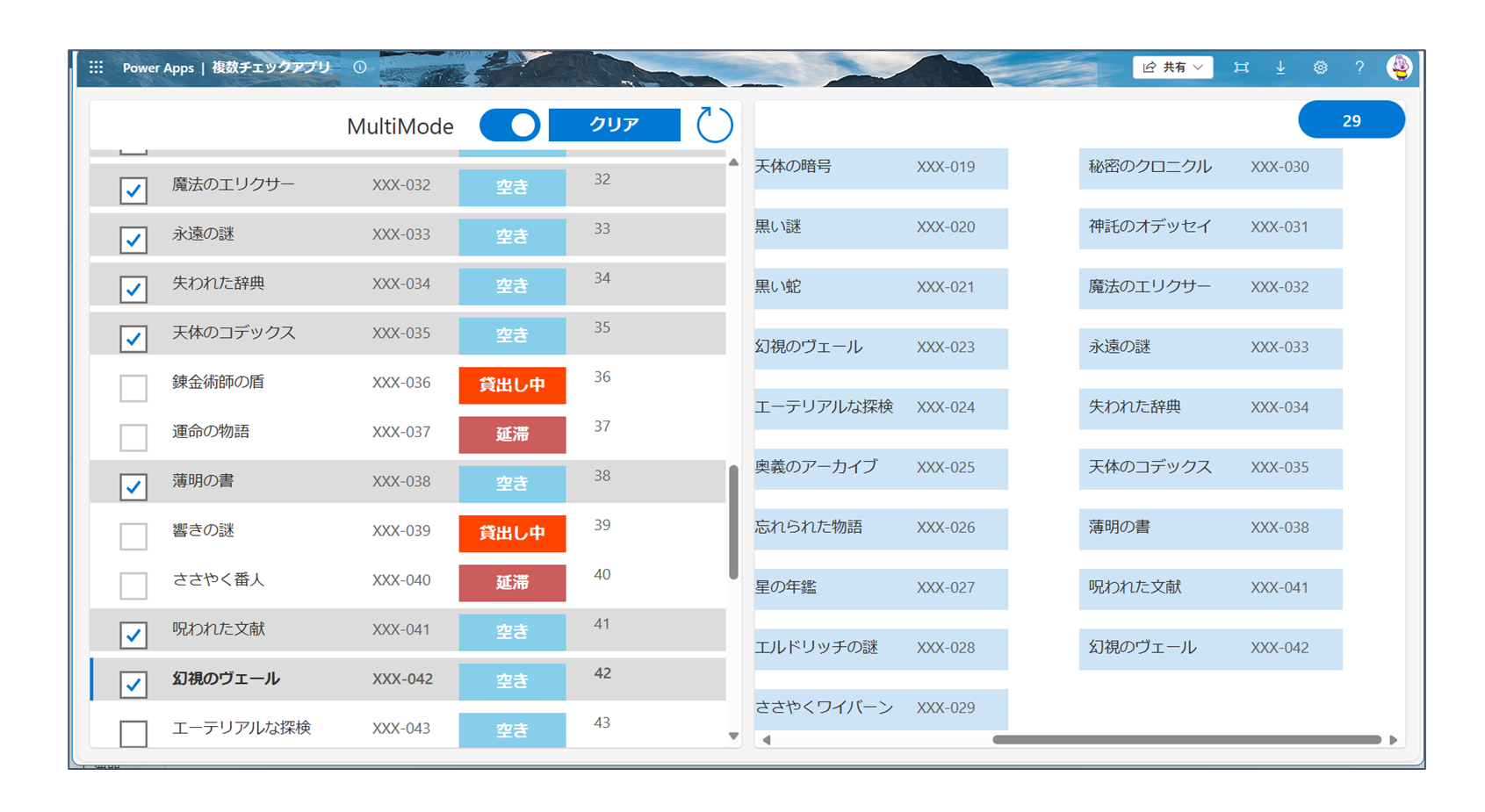
選択したアイテムを表示するエリア
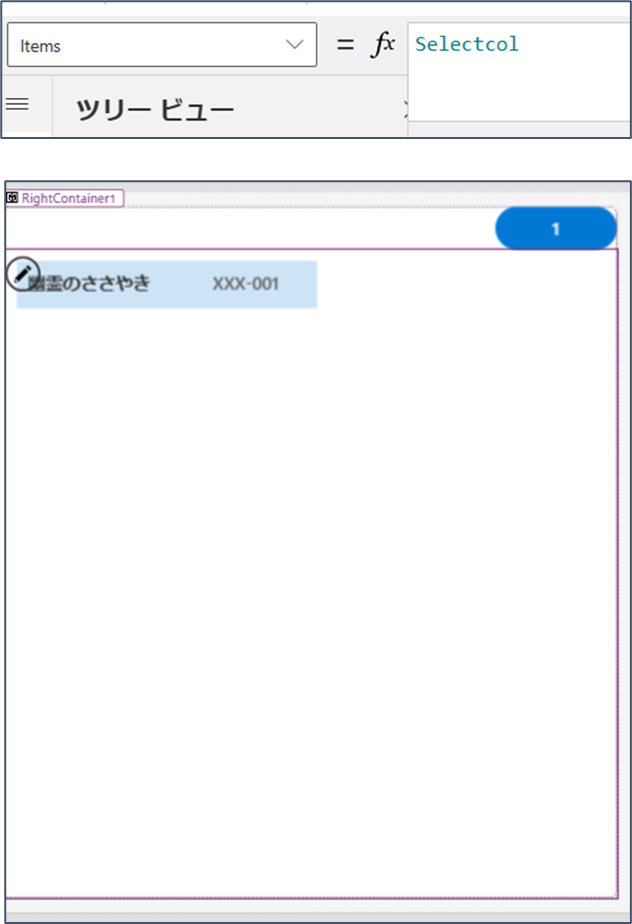
サンプルでは選択したアイテムを右側のギャラリーに表示しています。
シンプルにItemsにSelectcolコレクションを指定している感じですね。ついでに件数用ボタンを上に付けてます。
TIPS※少し工夫して縦ギャラリーを使って縦に10個ずつ並ぶように実装してます。

動作を確認
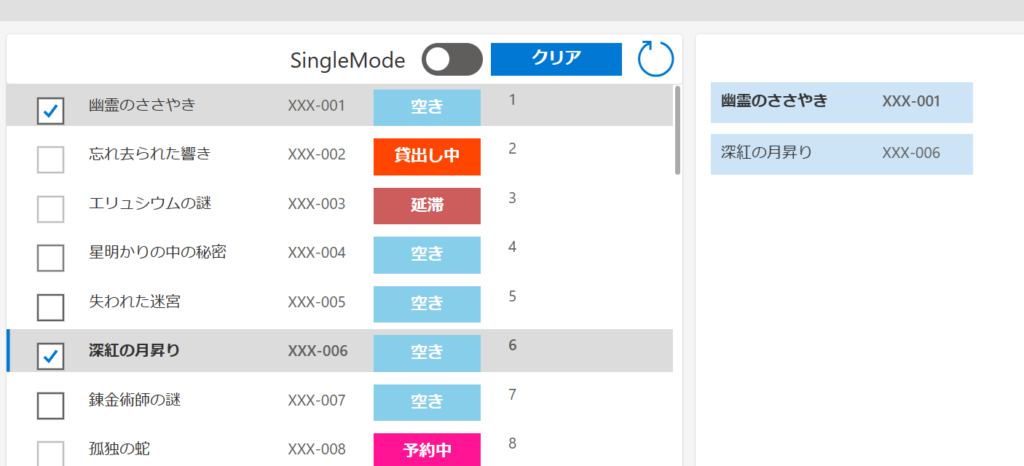
シングルモードで普通に追加
追加したアイテムが右側に表示される。

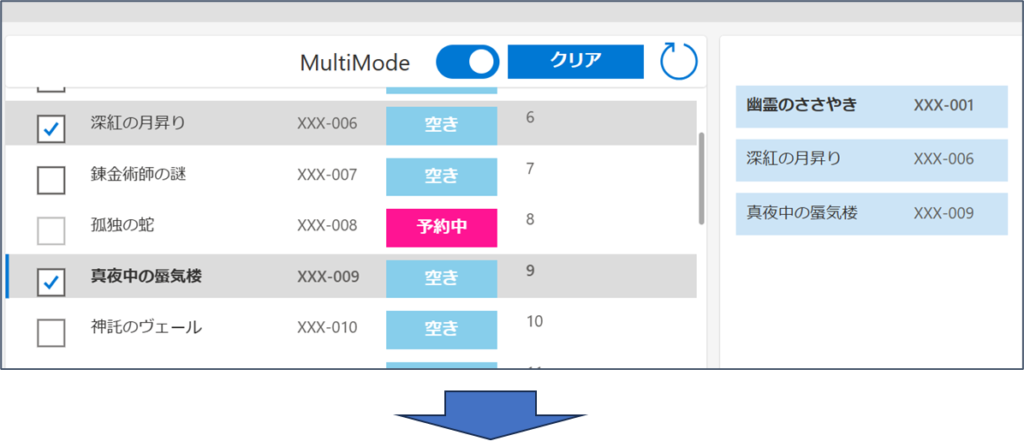
マルチモードに切り替えて範囲選択
マルチモードに切り替えて、任意のアイテムを選択→そのアイテムが追加。
次に離れたレコードを選択してその間のレコードが一気に追加されればOKです。
かつ、ステータスが空き以外のものは選択されないままのはずです。


上記のように出来ていればバッチリです。シングルモードに戻したり、クリアして再度やってみたりおかしな挙動がないかなど確認しましょう。
おわりに
今回、知り合いの方にこんな実装出来ないかなーという相談を受けて、こんな感じならできるかなということで作ってみたサンプルです。
複数選択してもらう業務で大体一気にここからここまで選択するんだけども、10回も20回もポチポチしてらんないからスマートにならないかなー?という要望がユーザーから出たりしたのかもですねw
こういったユーザーがより使いやすくする機能もPower Appsだと工夫次第で結構楽に作れちゃうのがいいですね。
試しに作ってみると実装もそれほど複雑ではないですし、アプリによってはあると便利な機能かなーと思いました。
このままの実装でなくても一部分参考になるケースもあるかなーと思いますので、皆さんも機会あればお試しください。それでは!
関連記事
ギャラリー 選択範囲の一括選択サンプル(Index実装)

キャンバスアプリ チェックボックス 一括変更 (モダンコントロール)
今回はよくあるギャラリーのチェックボックスの一括選択の実装についてサンプルを載せています。 モダンコントロールのチェックボックスを使ったパターンですが、従来コントロールと特に違いはありません。 カスタムページの実装を例にしていますが、通常のキャンバスアプリの場合でも同じです。...
ギャラリー関連
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。

コメント