はじめに
今回はデータテーブル(DataTable)コントロールに触れてみようその②です。
前回の記事をベースにサンプル動画でも載せているモーダルフォームの実装、削除処理の追加などを書こうと思います。
モーダルフォームについてはギャラリーの実装でも使えますので同画面上でフォーム実装をしたい場合はご参考ください。
前回の記事は以下です。ギャラリーとの差異や使い方の基本や特徴、歴史などを載せています。

データテーブル (DataTable) 特徴や使い方サンプル ① 基本編
はじめに 今回は永遠のプレビュー(笑)のデータテーブル(DataTable)コントロールに触れてみようと思います。以下でも軽く触れていますが、一覧を作るのにギャラリーではなくデータテーブルも使えます。 機能面ではギャラリーに及ばない点が多いですが、シンプルな一覧を作るならよりサクッと出来ます...
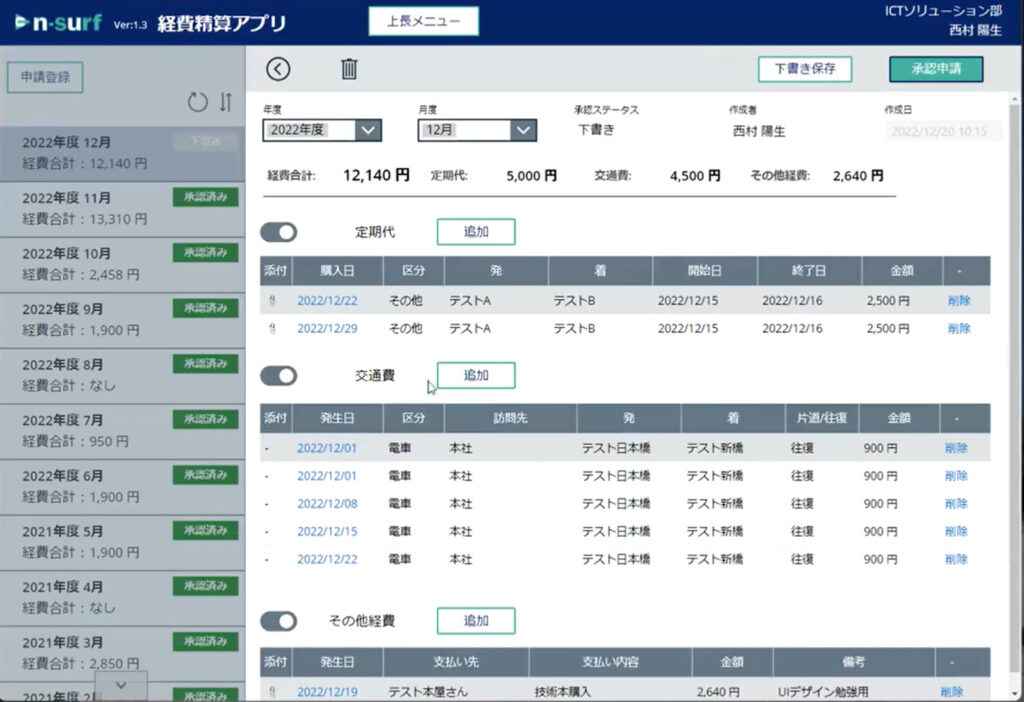
サンプル動画
データテーブルを使ったサンプルアプリです。フォームはモーダル表示しチェックボックスに応じて列の表示非表示を調整しています。
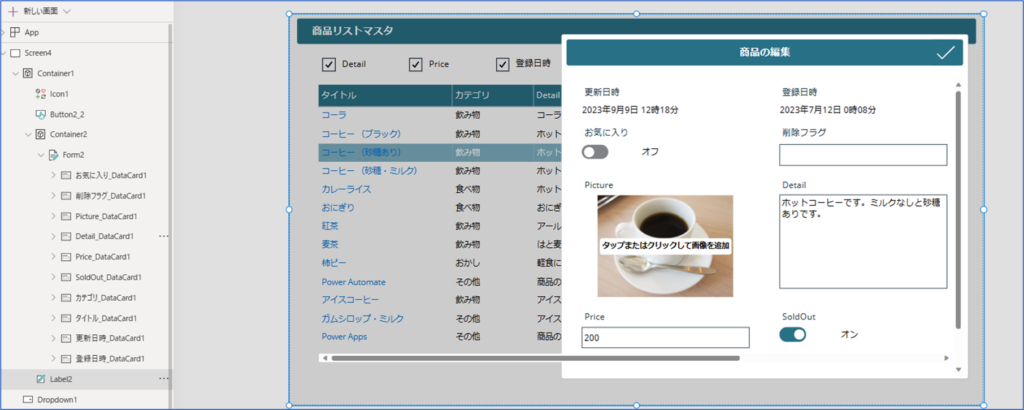
実装サンプル:モーダルフォーム
動画にあるモーダルフォームの追加について簡単に実装方法を記載します。
好みもあるのであくまで一例としてお考えください。
実装の概要
- コンテナーで枠を作りオーバーレイを入れる(画面全体に合わせる)
- 中にフォームやアクション用アイコンを入れて調整する
- データテーブルのOnSelectで表示、非表示する(オーバーレイ部分で非表示も)

モーダルフォームはギャラリーでも使えるし、一画面で操作するのにスマートでいいね!
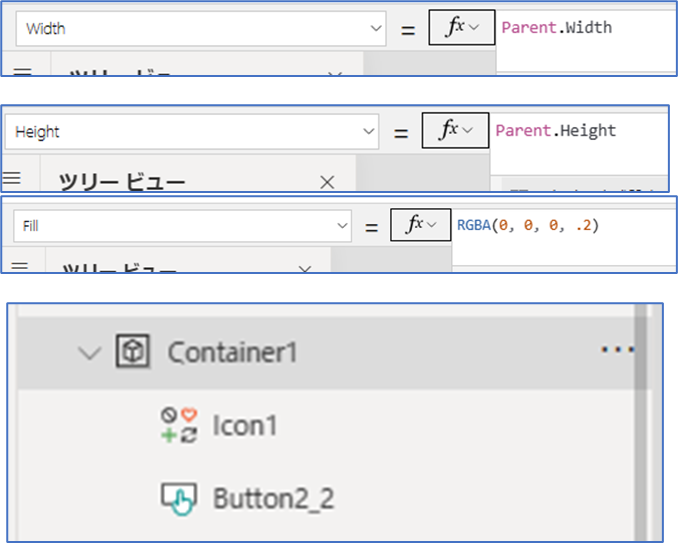
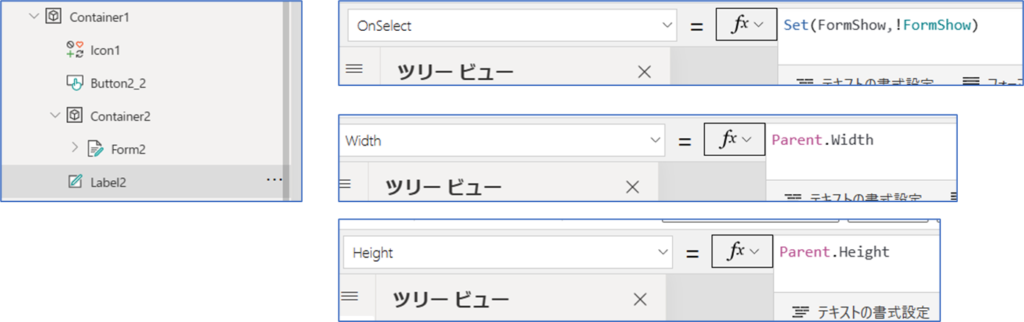
① コンテナーで枠を作る
コンテナーを追加して幅、高さを画面と同じにします。
そしてオーバーレイとして半透明にします(お好みの色で)

② フォームやアイコンを入れる
配下にアイコンやラベル(サンプル実装では角丸にしたかったので閲覧ボタンで表現)などを入れる。
フォームを入れる。(サンプル実装では一旦コンテナーを用意してフォームを格納)
※本当は配下のコンテナー内にアイコンやラベルを入れたかったのですが、なぜかうまく入らないので上記になりました。深い意味はないです。
フォームの表示内容や列幅などを調整します。(内容は割愛)
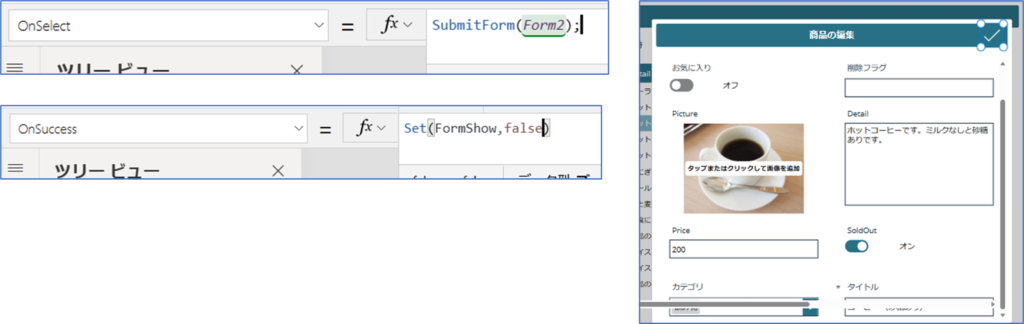
チェックアイコンはOnSelectにSubmitForm、フォームのOnSuccess(更新成功時)にモーダルを非表示にする処理を入れます。
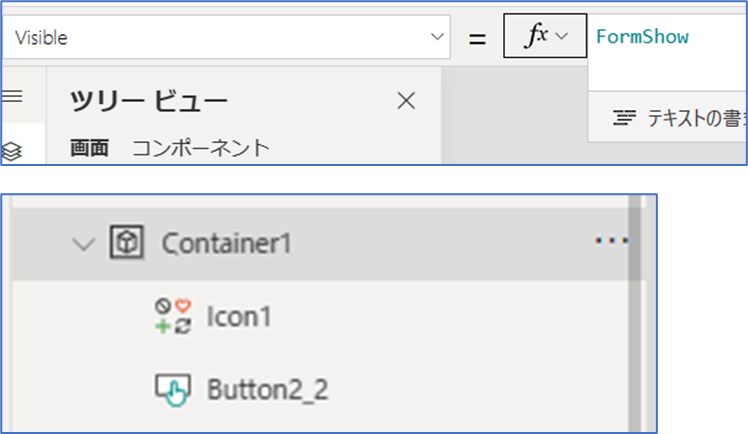
併せて全体のコンテナーのVisibleにこの変数を指定します。


③ データテーブルのOnSelectで表示、非表示
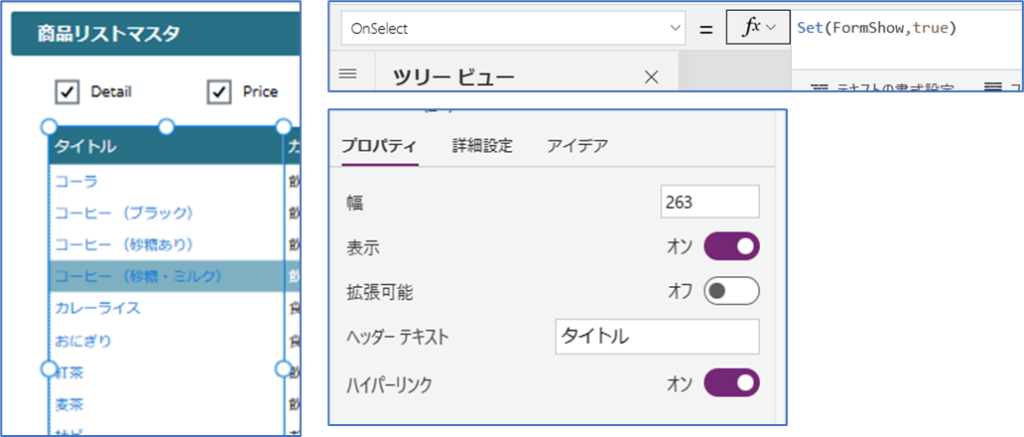
データテーブル側でタイトル列のOnSelectにモーダル用変数をTrue(表示)する処理を入れます。
タイトル列はハイパーテキストにして操作できることをわかるようにします。

また、フォーム以外の場所をクリックした際に非表示にしたいので、コンテナー内に透明にしたラベルを入れて画面全体に広げ、OnSelectにモーダル用変数をFalse(非表示)にする処理を入れます。
★順序は一番下にします。上にいるとフォームクリックでも非表示になってしまうので

まとめ
ざっくりとですが、上記のようにすれば画面上にモーダルでフォームを表示することが出来ます。
レスポンシブなレイアウトにしている場合はフォームなどの位置やサイズも併せてレスポンシブに対応するよう調整ください。
通常は普通に別画面へ遷移させる実装でまったく問題ないんですが、こういったことも出来ますという感じですね。別画面にするのと比較してもそれほど手間なく実装は出来ます。
NOTEあまりにフォーム項目が多かったり複雑だったり、一画面のコントロール数が多くなる場合(推奨値は300)などはパフォーマンス面や保守性も考慮して別画面にする方がいいかなーと思います。
実装サンプル:削除処理の追加
続いてデータテーブルにアクション用の列を追加するサンプルです。
通常、データテーブルはデータソースの中の列から選択しかできないので、操作用の列(追加、更新、削除など)は追加することが出来ません。が、今回は裏技的な実装で削除リンクの列を追加します。
NOTE数年前に自己流であみだした内容なので、今後含めて動作の保証は出来ません(もともとしてないですが💦)あくまで、実装の参考としてみていただければと思います。
実装の概要
- 使っていない列を追加する
- 列のテキストを調整する
- ハイパーリンクにして処理を追加する
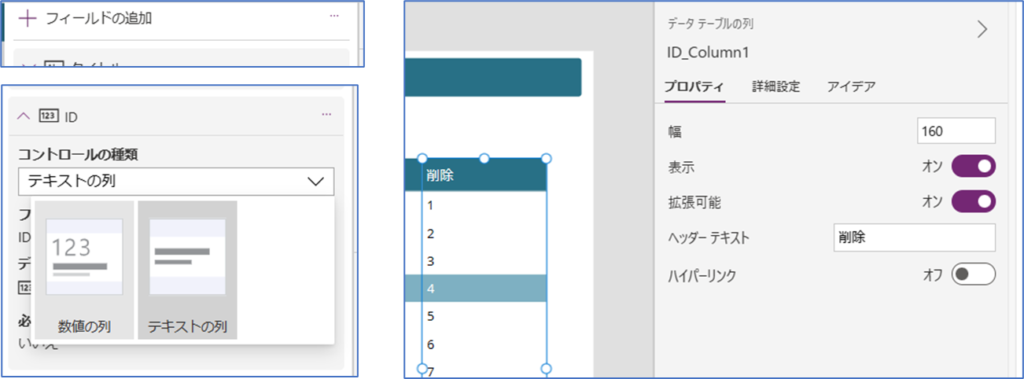
① 使っていない列を追加する
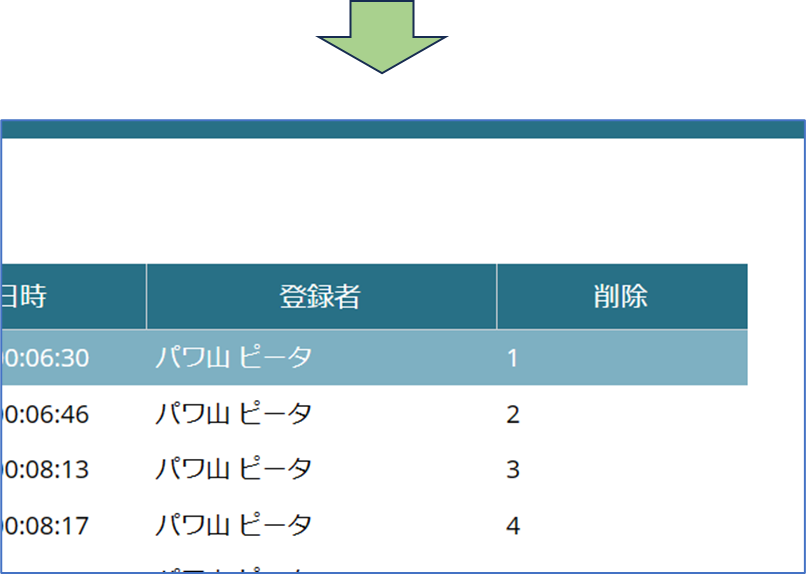
今回は削除用の列を追加します。データテーブルでは存在する列のみを追加可能なので、使っていない列を選択します。サンプルではID列をテキストの列で追加しています。
併せてヘッダーテキストを「削除」にします。

② 列のテキストを変更(ポイントあり)
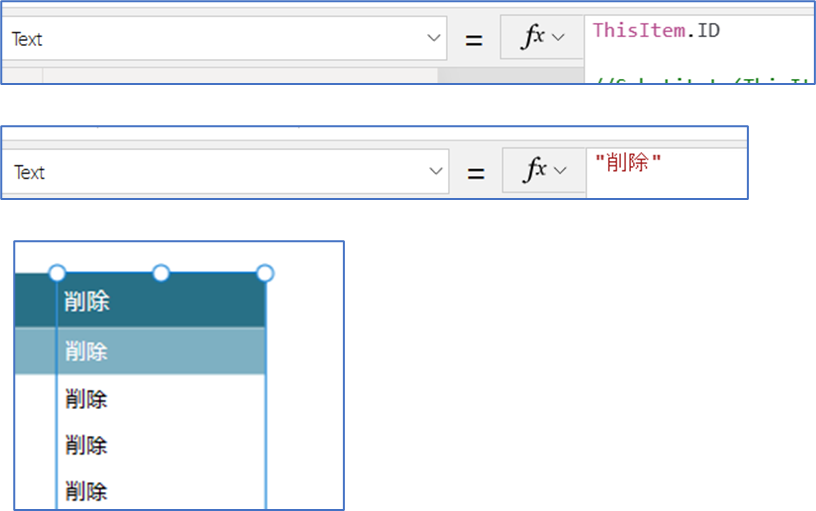
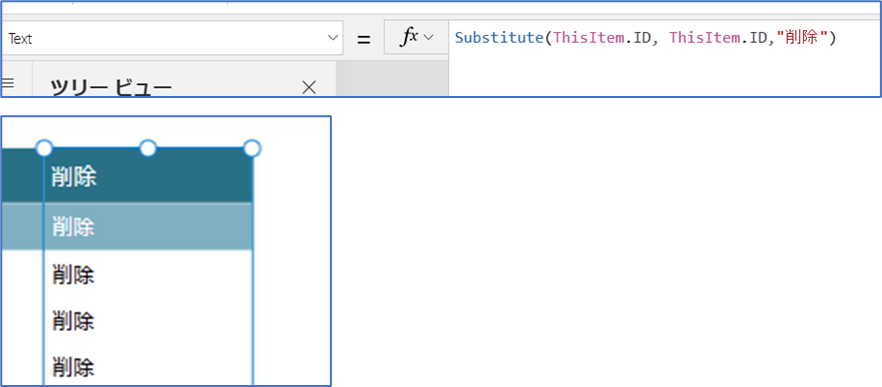
次にTextプロパティを変更するのですが、以下のように元の内容を消して文字を入れると、編集画面では反映されるのですが、公開して再生すると元々のデータが出てきてしまいます。。
★ ThisItem.IDを消して”削除”を入力した場合 →再生では反映されない


Textプロパティを空にした場合も元のデータが表示されるので、その関係かもしれませんが、テキストのみを入れるでは意図した表示となってくれないようです。
★ 以下のように元の値を置換する実装にすることで、意図した表示にすることが出来ます。
Code// Substituteを使い元の内容を置換して新しいテキストにする
// 書式:Substitute(<元の値>, <元の値>,”<表示したいテキスト>”)
// 今回の場合だと以下
Substitute(ThisItem.ID, ThisItem.ID,”削除”)


③ ハイパーリンクにして処理を追加(ポイントあり)
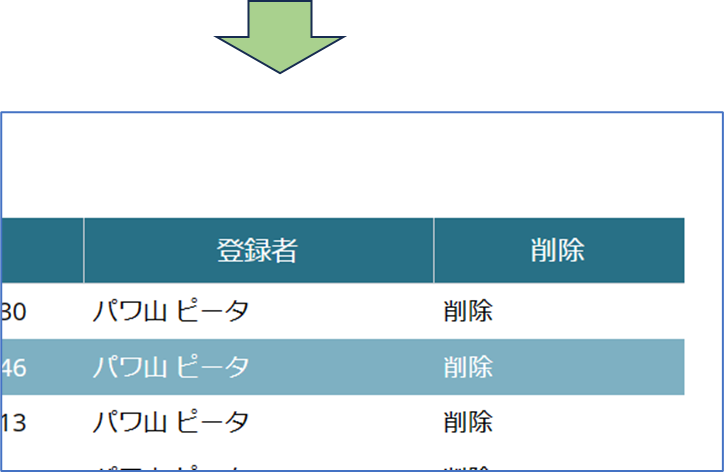
次に削除の列をハイパーリンクにします。表示の変更(青文字、ホバー時に下線、指アイコンになる)なので直接的な効果はないですが、クリックできることを伝えるためには重要ですね。
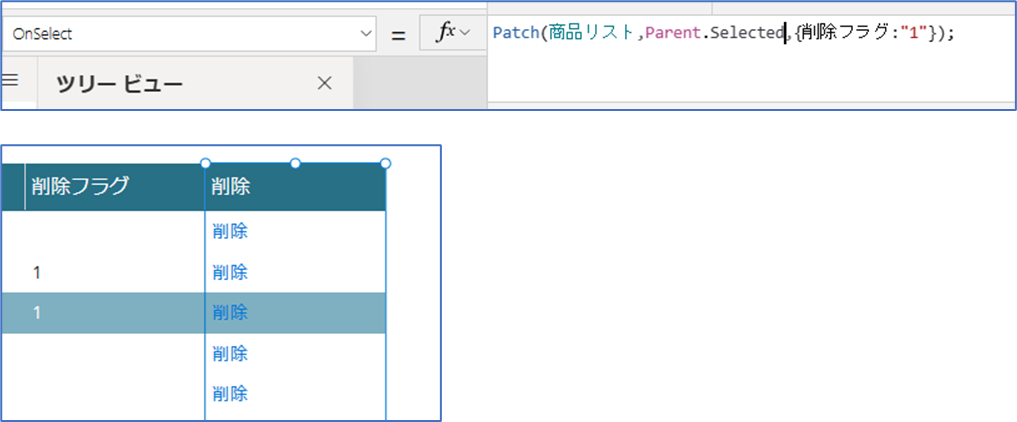
そしてOnSelectに削除する処理を追加します。(今回は削除フラグを立てる処理にしてます)
ここでもポイントがあります。
★ThisItemは使えないので、Parent.Selectedを使う。
ギャラリーにあるThisItemがないのですが、データテーブルのSelectedを使えば選択したレコードを扱うことが可能です。Parentで指定が出来ます。
削除フラグ列を表示してみると1が入っていることがわかります。

上記でデータテーブル内に削除処理を行う列を追加できました。列を増やして他のアクション用の列を追加することも出来ますね。
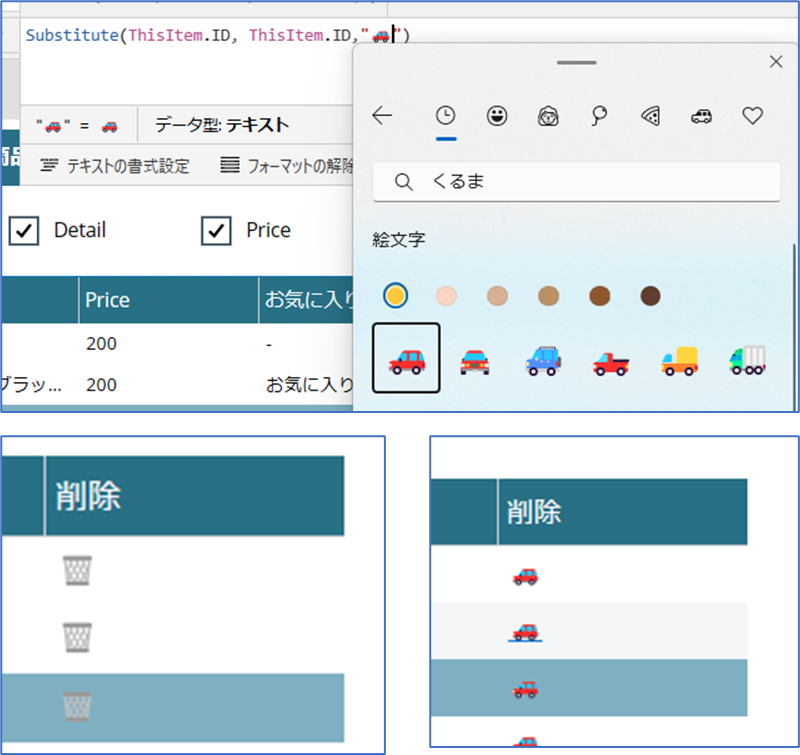
おまけ(絵文字を使う)
テキストで満足できない場合(笑)は、絵文字を使うことも可能です。
TIPS絵文字はWindowsキーと . (ドット)で出てきます。Windowsの機能なのでPower Appsは関係ないですが、知っていると便利ですね。
また関係ないですが、Windowsキー+Vでクリップボードのコピー履歴が出てきます。これも便利!

その他:フォームにデータテーブルを入れる例
データテーブルはフォームの中に入れ込んで使うことも出来ます。(ギャラリーも同様ですが)
以下の実装で使っていますが、個人的には結構いい感じだと思っています。
こちらの動画を含めた記事は以下に載せてますのでご参考ください。

スマホ対応 レスポンシブ レイアウト その①
POINTこちらの記事はQiita記事のリライト版です。※重複している箇所がありますがご容赦ください。 はじめにこんにちわ。ヨウセイです。本記事は以前Qiitaに投稿したものを最近のアップデートや追加のTipsなどを加えリライトした記事になります。今回は以前に自社アプリをレスポンシブレ...

おわりに
ということで前回に続き、データテーブルを使ったカスタムとモーダルフォームの実装例を記事にしました。
モーダルフォームはデータテーブルでなくても作れるので要件にあう場合はご参考ください。
データテーブルは結構いい機能(ユーザーが幅調整出来る、ホバーが付くなど)があり、サクッと作れるので良いのですが、他コントロールを入れれない点でギャラリーでの実装となるケースが多いのが残念です。
が、シンプルなものでよければ今回のように作れますのでお試し下さい。
※大量データを扱う場合はギャラリーよりパフォーマンス悪い気がします。この辺りは動きを確認のうえご検討ください。
さらに言うと、SPOリスト(Microsoft Lists)を使っているなら、そのままリストを使えばいいケースや、アプリ化するにしても自動生成アプリで事足りるケースもあるので、必要な機能と作る時間などでどのように実装するかは都度ご検討いただくのが良いと思います。それでは。

あるものを使えばもっと便利だったり、そもそも作る時間がかからない。なんでもかんでもアプリ化するのが正ではないんだよね。
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント